Project LAGI
Project LAGI
Project LAGI
Engaging NEET(Not in Employment, Education, or Training) Youth with Tailored Learning Management System
Engaging NEET(Not in Employment, Education, or Training) Youth with Tailored Learning Management System
Engaging NEET(Not in Employment, Education, or Training) Youth with Tailored Learning Management System



Background
Background
Background
Project LAGI, initiated by 10:10 Media Production, aims to create an inclusive Learning Management System (LMS) that offers engaging, customized course content.
Project LAGI, initiated by 10:10 Media Production, aims to create an inclusive Learning Management System (LMS) that offers engaging, customized course content.
LAGI serves both individual learners and organizations. Learners use it to access courses and track progress, while organizations monitor performance and manage learning programs.
LAGI serves both individual learners and organizations. Learners use it to access courses and track progress, while organizations monitor performance and manage learning programs.
In our kick-off meeting with 10:10 Media Production, we learned that Project LAGI would first be launched for corporate clients—specifically, social enterprises supporting youth-at-risk, especially NEET (Not in Employment, Education, or Training) youth.
In our kick-off meeting with 10:10 Media Production, we learned that Project LAGI would first be launched for corporate clients—specifically, social enterprises supporting youth-at-risk, especially NEET (Not in Employment, Education, or Training) youth.
My Role
My Role
My Role
This is a group project.
This is a group project.
UX Designer
UX Designer
UX Designer
User Research, UX Design, Interaction Design, Motion Design, Prototyping, Usability Testing
User Research, UX Design, Interaction Design, Motion Design, Prototyping, Usability Testing
Project Duration
Project Duration
Project Duration
3 Weeks(August - September 2024)
3 Weeks(August - September 2024)
Platform
Platform
Platform
Desktop, Tablet
Desktop, Tablet
Goals
Goals
Goals
Given the need to design for both individual learners and corporate users, we aligned with the client and decided to focus on designing the individual learner experience.
Given the need to design for both individual learners and corporate users, we aligned with the client and decided to focus on designing the individual learner experience.
After this alignment, our goals became clear:
Create a LMS user platform that can engage the target audience to stay on the platform;
Boost course completion rates by creating a streamlined, engaging learning experience.
After this alignment, our goals became clear:
Create a LMS user platform that can engage the target audience to stay on the platform;
Boost course completion rates by creating a streamlined, engaging learning experience.
User Interview & Field Study
User Interview & Field Study
User Interview & Field Study
Going into this project, my colleagues and I constantly reminded ourselves not to let societal stereotypes shape our understanding of users or their behavior.
Going into this project, my colleagues and I constantly reminded ourselves not to let societal stereotypes shape our understanding of users or their behavior.
This mindset guided us during our field study at a YMCA Youth Support (YAR) program session and interviews with the students who participated.
This mindset guided us during our field study at a YMCA Youth Support (YAR) program session and interviews with the students who participated.
Despite the short interview time, we quickly built trust with the students, allowing us to gather honest insights—not only about what frustrates them with Singapore’s mainstream education system, but also about what can truly spark their passion for learning.
Despite the short interview time, we quickly built trust with the students, allowing us to gather honest insights—not only about what frustrates them with Singapore’s mainstream education system, but also about what can truly spark their passion for learning.
Additionally, we interviewed volunteers and mentors from Salvation Army and AWWA to gain a more holistic point of view on the behaviour and mentality of our users.
Additionally, we interviewed volunteers and mentors from Salvation Army and AWWA to gain a more holistic point of view on the behaviour and mentality of our users.

User Interview at Salvation Army Youth Development Center @ Kallang Bahru

User Interview at AWWA Family Service Centre @ 107 Towner Rd

User Interview at Salvation Army Youth Development Center @ Kallang Bahru

User Interview at AWWA Family Service Centre @ 107 Towner Rd

User Interview at Salvation Army Youth Development Center @ Kallang Bahru

User Interview at AWWA Family Service Centre @ 107 Towner Rd

User Interview at Salvation Army Youth Development Center @ Kallang Bahru

User Interview at AWWA Family Service Centre @ 107 Towner Rd
Based on the research results, we embarked our journey to deliver design solutions, aiming to tackle the pain points and achieve the goals reflected by the key insight uncovered.
Based on the research results, we embarked our journey to deliver design solutions, aiming to tackle the pain points and achieve the goals reflected by the key insight uncovered.
Key Insight 1
Key Insight 1
Key Insight 1
NEETs also want to study, as long as the subjects are of fields interested.
NEETs also want to study, as long as the subjects are of fields interested.
Contrary to the common stereotype, our NEET interviewees demonstrated their interest in learning during the interviews. But what deter them from continuing pursuing studying within the mainstream Singapore educational system was that they found the traditional subjects taught in schools irrelevant to them.
Contrary to the common stereotype, our NEET interviewees demonstrated their interest in learning during the interviews. But what deter them from continuing pursuing studying within the mainstream Singapore educational system was that they found the traditional subjects taught in schools irrelevant to them.
“Why do I need to learn Math leh?
Like I don't see the points(of learning it)…
It's not that I can be teacher or something”
“Why do I need to learn Math leh?
…Like I don't see the points(of learning it)…
…It's not that I can be teacher or something”
“Why do I need to learn Math leh?
Like I don't see the points(of learning it)…
It's not that I can be teacher or something”
Most NEETs express a strong desire for financial independence. They struggle to understand how highly academic subjects, such as mathematics or literature, will help them secure employment quickly.
Most NEETs express a strong desire for financial independence. They struggle to understand how highly academic subjects, such as mathematics or literature, will help them secure employment quickly.
Design Solution 1
Design Solution 1
Design Solution 1
Provide most relevant learning resource to inspire self-motivated and intrinsic learning
Provide most relevant learning resource to inspire self-motivated and intrinsic learning
Project LAGI provides non-academic courses that align with the target users' interests. We aim to ensure that the first content users see upon logging into the platform is directly relevant to their interests, giving them a reason to keep exploring.
Project LAGI provides non-academic courses that align with the target users' interests. We aim to ensure that the first content users see upon logging into the platform is directly relevant to their interests, giving them a reason to keep exploring.
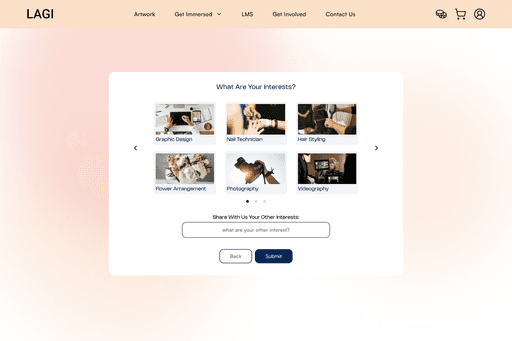
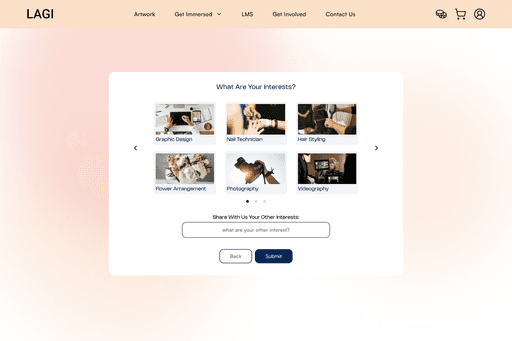
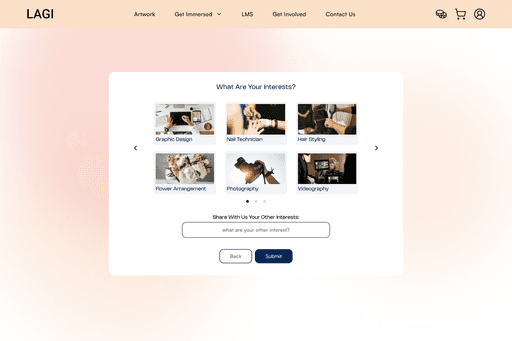
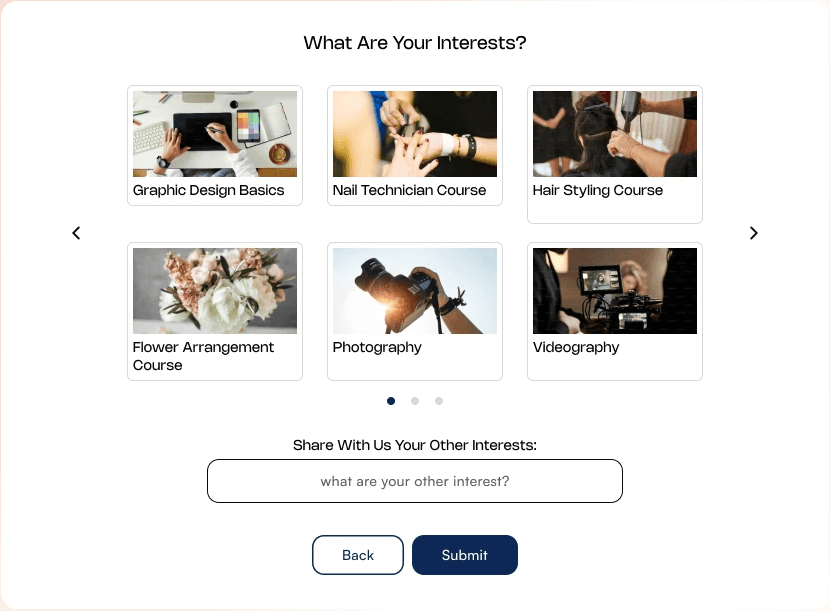
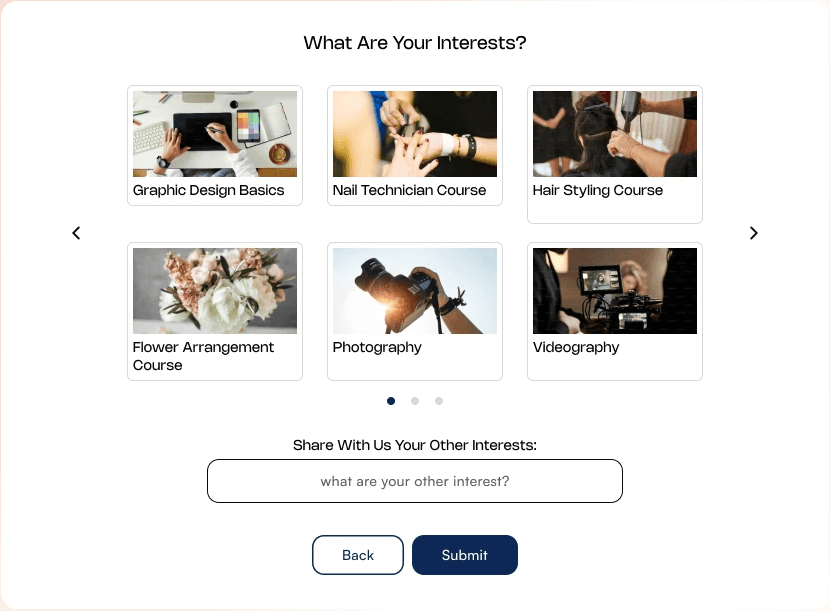
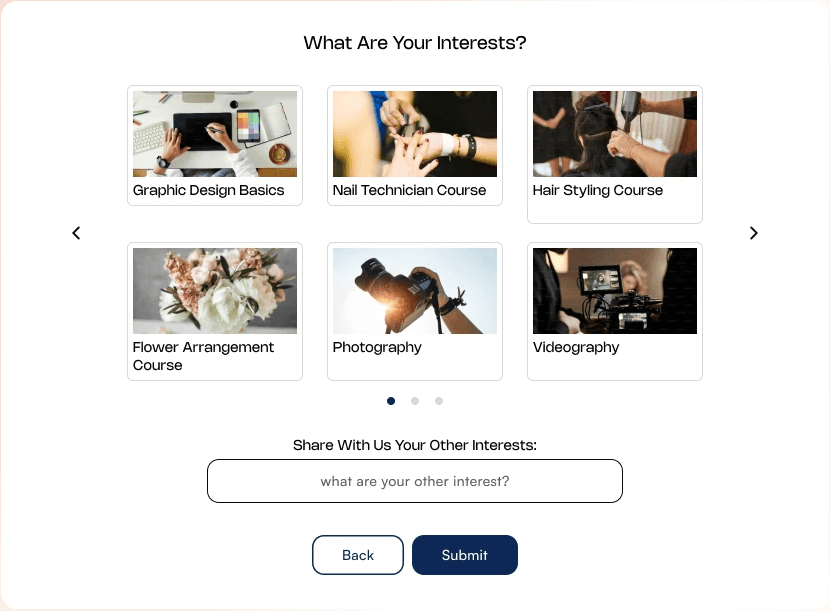
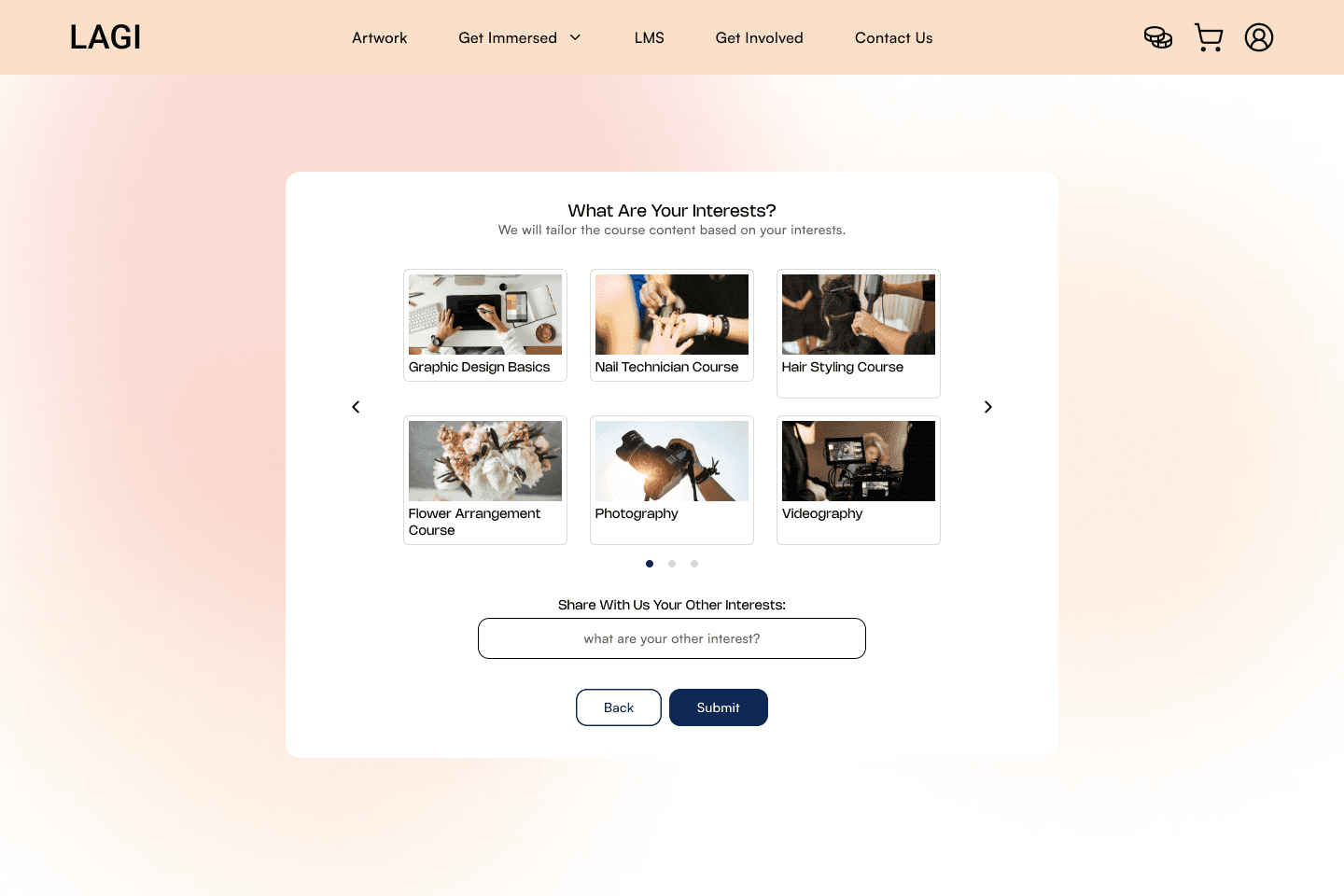
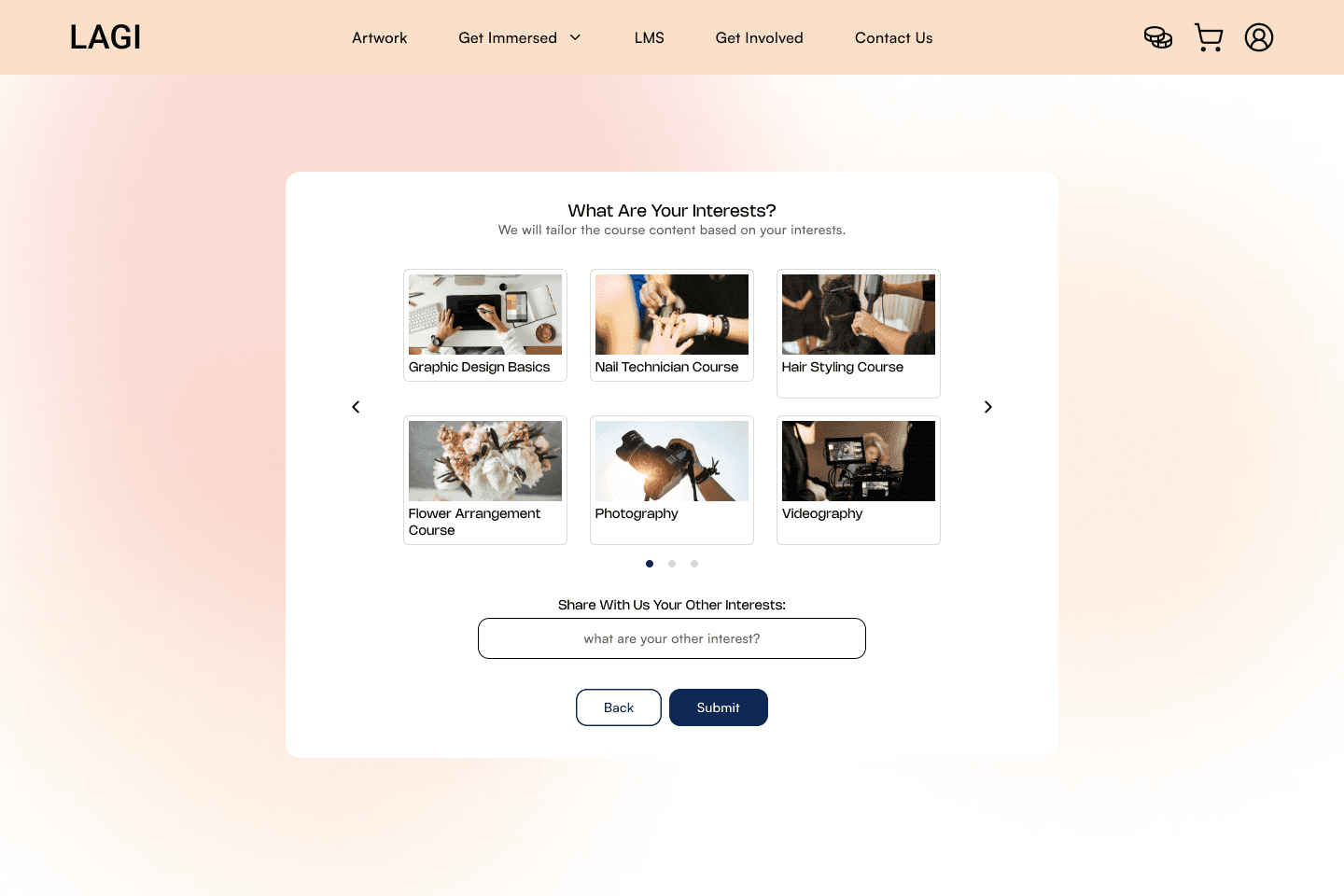
To achieve this, we designed an onboarding page in the registration flow to guide users in expressing their preferences. This step also helps the system record relevant data so that, after registration and login, the homepage displays courses and learning resources that match the user's preferences.
To achieve this, we designed an onboarding page in the registration flow to guide users in expressing their preferences. This step also helps the system record relevant data so that, after registration and login, the homepage displays courses and learning resources that match the user's preferences.



Registration On-boarding Page
Registration On-boarding Page
This step also helps the system record relevant data so that, after registration and login, the homepage displays courses and learning resources that match the user's preferences.
This step also helps the system record relevant data so that, after registration and login, the homepage displays courses and learning resources that match the user's preferences.
Key Insight 2
Key Insight 2
Key Insight 2
Immediate outcome and results of the learning needs to be obvious
Immediate outcome and results of the learning needs to be obvious
Many of our NEET interviewees found the traditional school learning experience unengaging because they struggled to see any tangible outcomes from their efforts.
Many of our NEET interviewees found the traditional school learning experience unengaging because they struggled to see any tangible outcomes from their efforts.
This sentiment is closely tied to their strong motivation for financial independence. They seek clear evidence of how a course will directly support their career goals upon completion, as this clarity is crucial for them to commit time and effort to even start the learning process.
This sentiment is closely tied to their strong motivation for financial independence. They seek clear evidence of how a course will directly support their career goals upon completion, as this clarity is crucial for them to commit time and effort to even start the learning process.
Design Solution 2
Design Solution 2
Design Solution 2
Clear and Informative Demonstration of Career Outcomes
Clear and Informative Demonstration of Career Outcomes
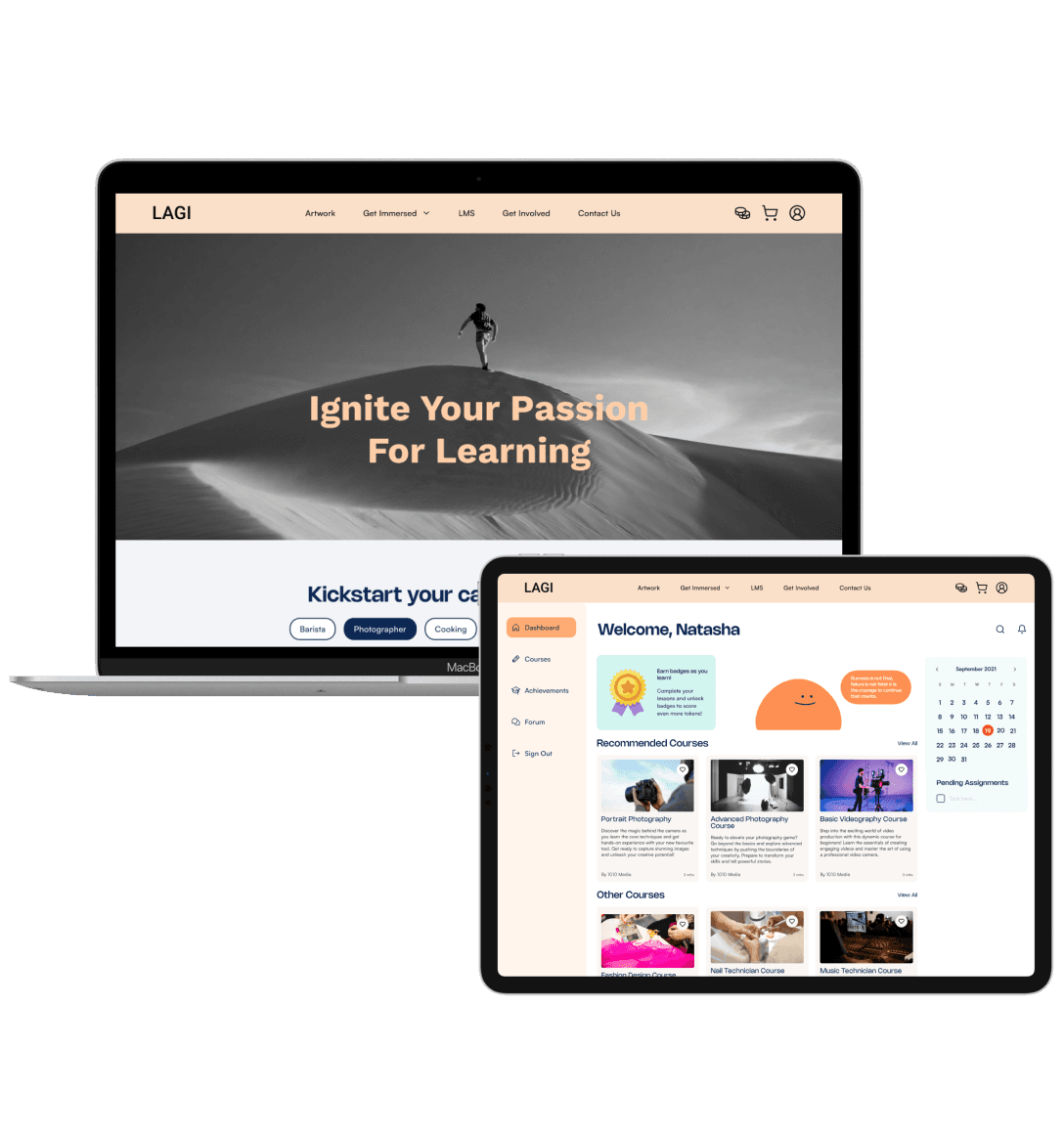
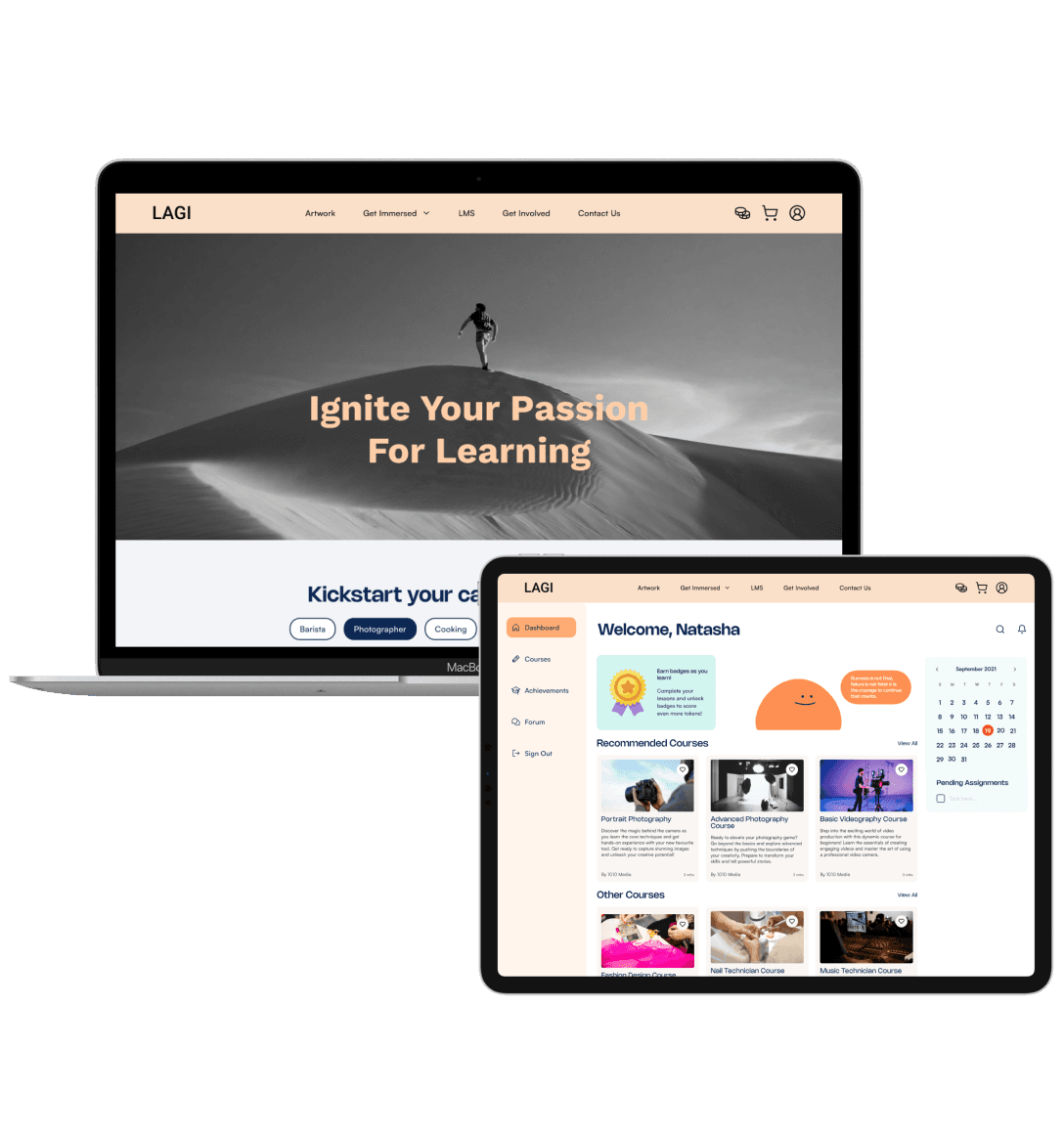
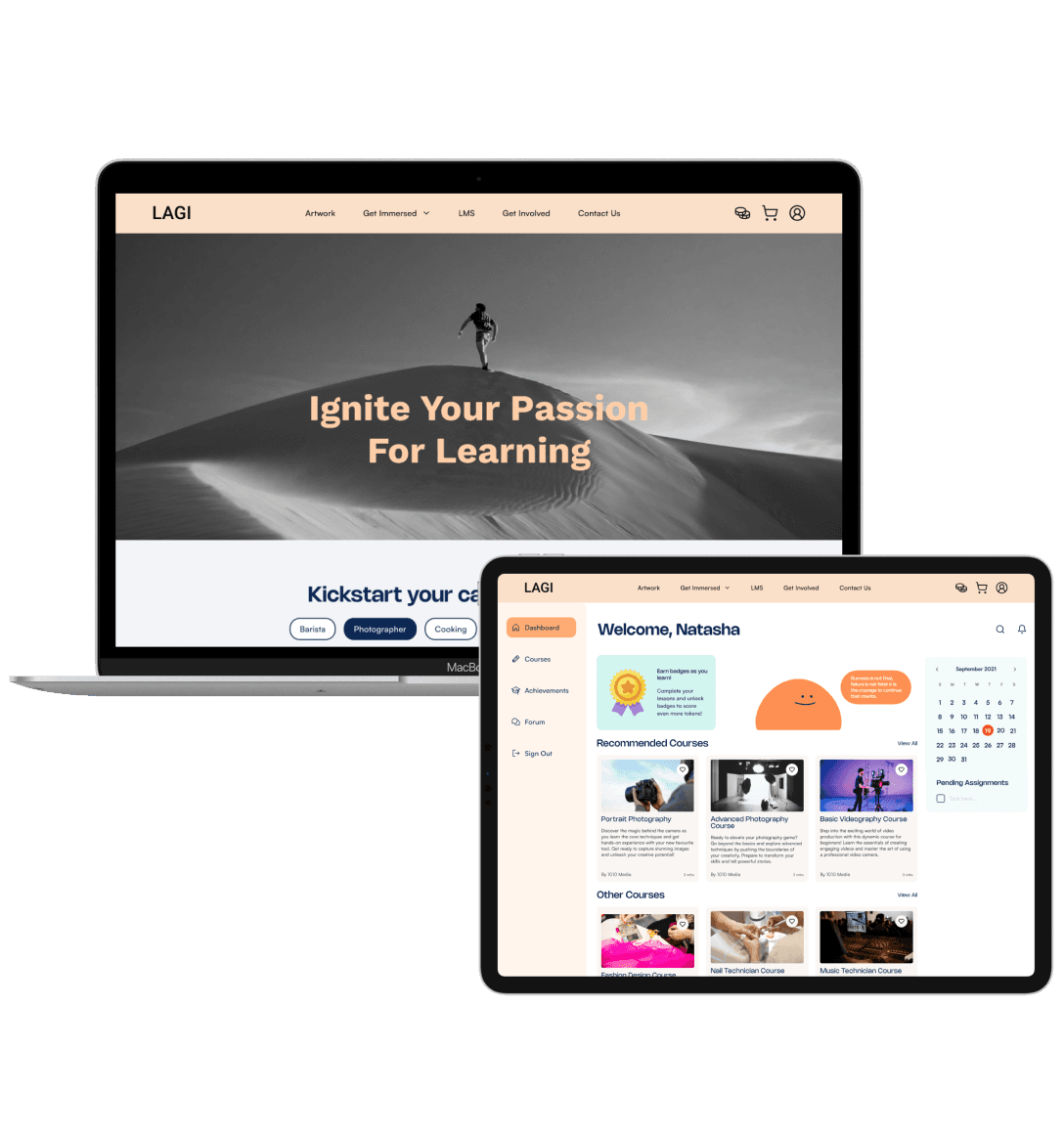
To help users quickly see the career benefits of LAGI’s courses, we designed the homepage to feature recommended courses organized by occupation.
To help users quickly see the career benefits of LAGI’s courses, we designed the homepage to feature recommended courses organized by occupation.



Homepage - Course Recommendation Based on Career Pathway
Homepage - Course Recommendation Based on Career Pathway
This way, even before signing up, users can easily understand how the courses align with their career goals and how they can positively impact their job prospects.
This way, even before signing up, users can easily understand how the courses align with their career goals and how they can positively impact their job prospects.
On the course details page, we included detailed information about the course structure, skills to be gained, and certification upon completion. This design choice aims to provide users with a transparent view of both the effort required and the tangible benefits they can expect, helping them make informed decisions.
On the course details page, we included detailed information about the course structure, skills to be gained, and certification upon completion. This design choice aims to provide users with a transparent view of both the effort required and the tangible benefits they can expect, helping them make informed decisions.



Course Page
Course Page
Key Insight 3
Key Insight 3
Key Insight 3
Discussion and sharing is cool, but don't force it
Discussion and sharing is cool, but don't force it
Contrary to our initial assumptions, users expressed a strong appreciation for opportunities to engage and communicate with other learners during their learning journey.
Contrary to our initial assumptions, users expressed a strong appreciation for opportunities to engage and communicate with other learners during their learning journey.
“I want to ask questions also, but people will
say why you ask stupid questions like that.”
“I want to ask questions also, but people will
say why you ask stupid questions like that.”
“I want to ask questions also, but people will
say why you ask stupid questions like that.”
However, many are hesitant to ask questions or participate in discussions in a public setting, such as a classroom, for fear of being judged, often labeled as asking 'stupid questions.' This reluctance makes them even more averse to being forced to ask questions.
However, many are hesitant to ask questions or participate in discussions in a public setting, such as a classroom, for fear of being judged, often labeled as asking 'stupid questions.' This reluctance makes them even more averse to being forced to ask questions.
Design Solution 3
Design Solution 3
Design Solution 3
Create a community feature fostering open discussion with privacy options
Create a community feature fostering open discussion with privacy options
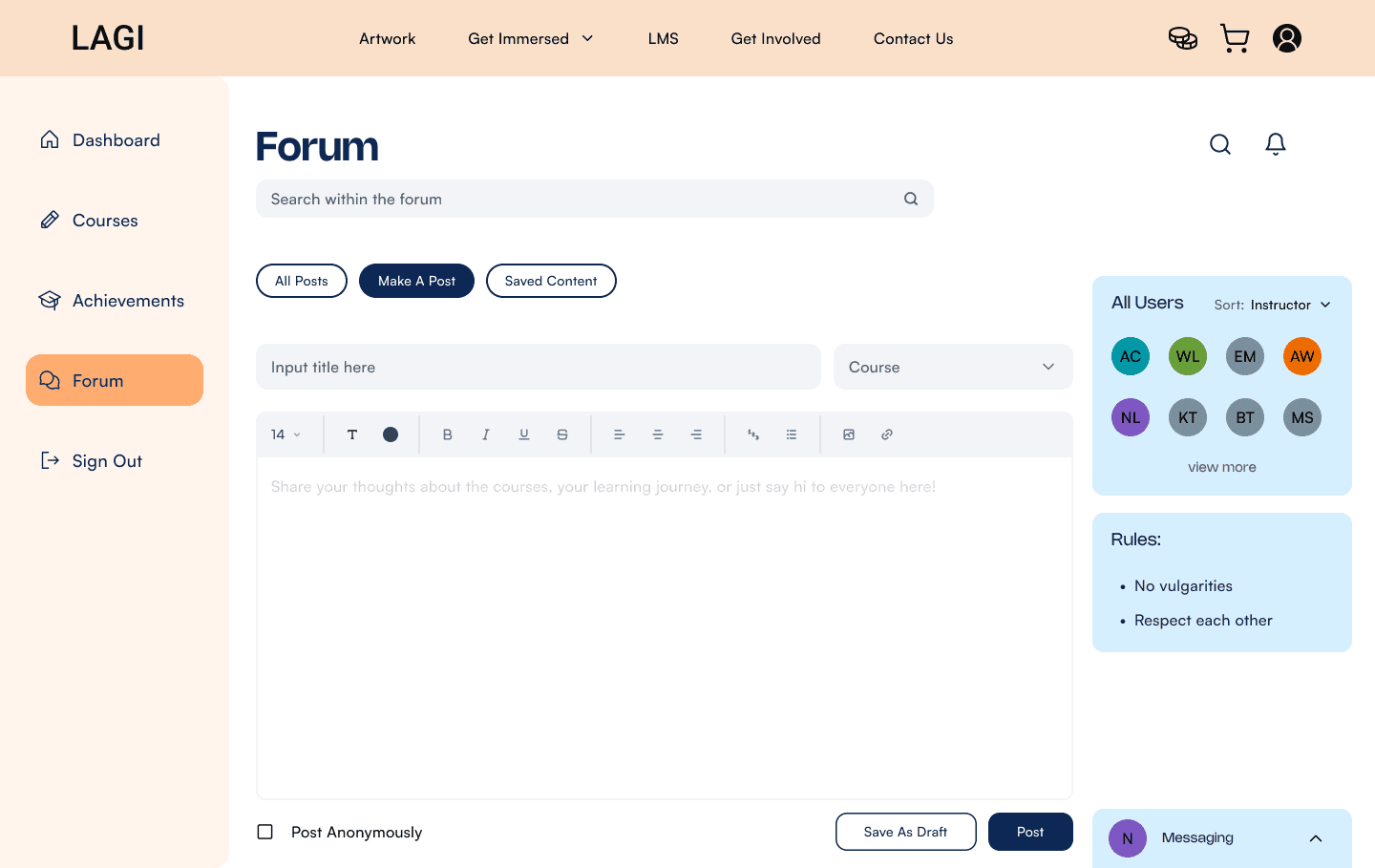
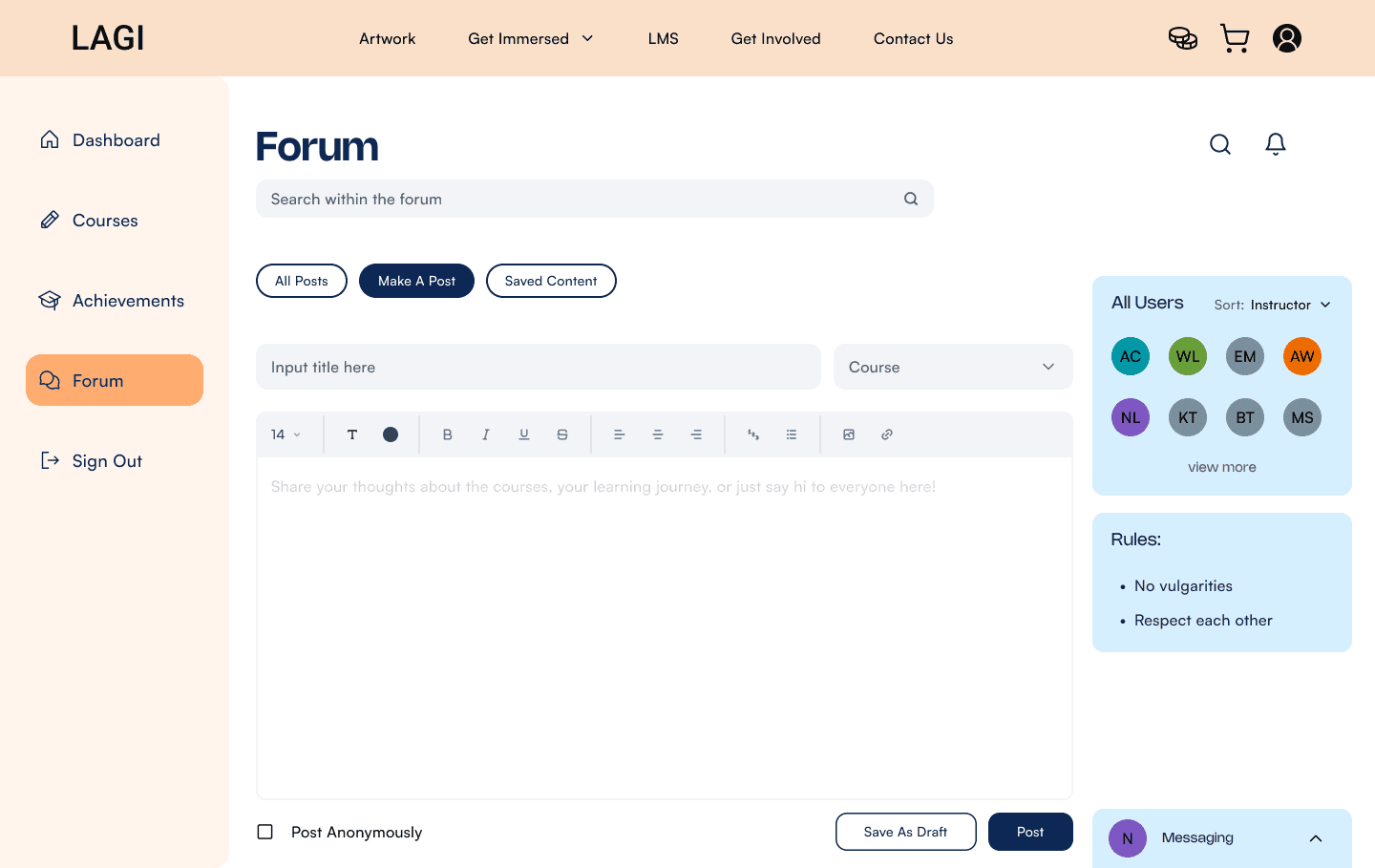
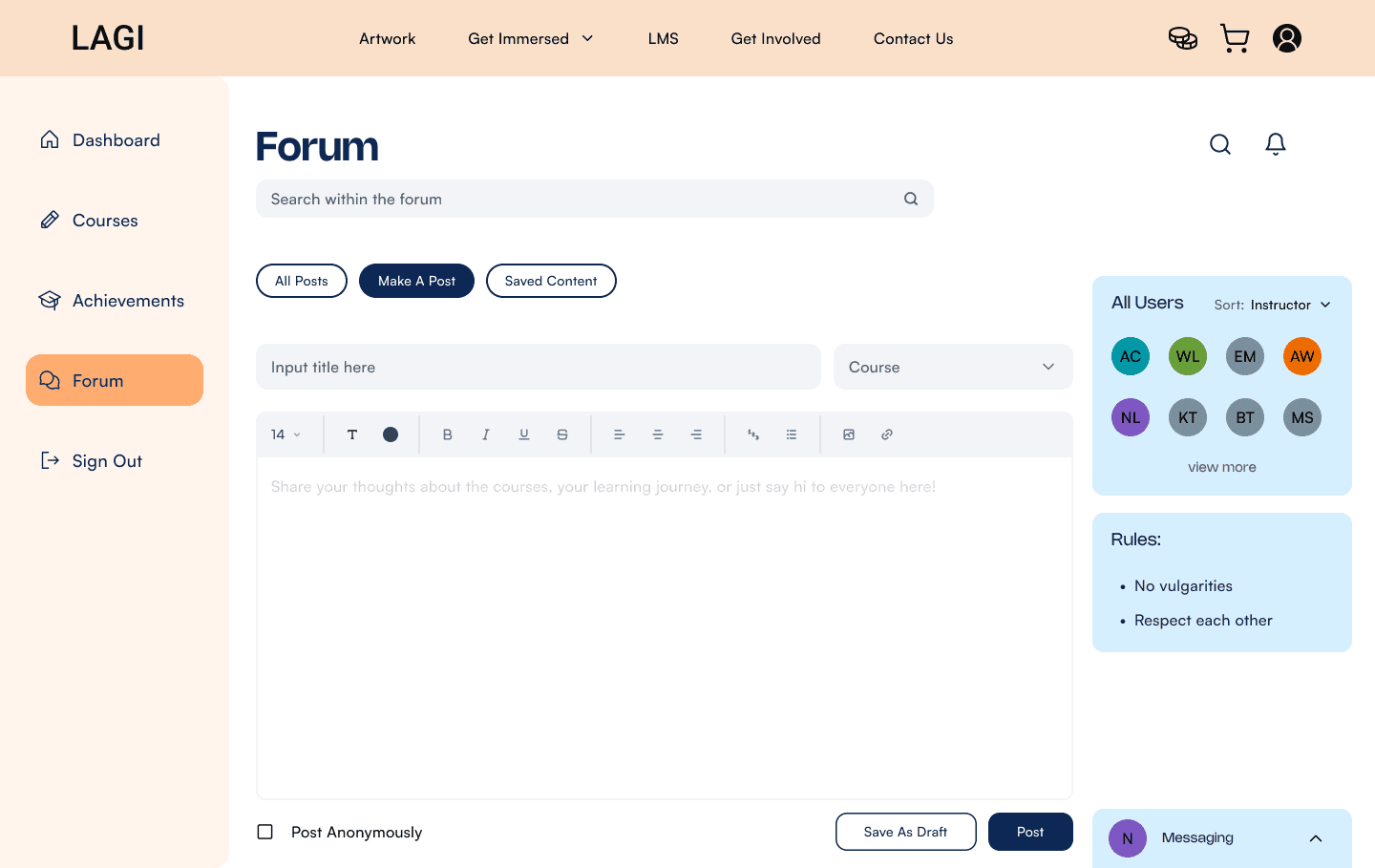
For our community feature, we allowed the option to post anonymously.
For our community feature, we allowed the option to post anonymously.



Forum - Make A Post Page
Forum - Make A Post Page
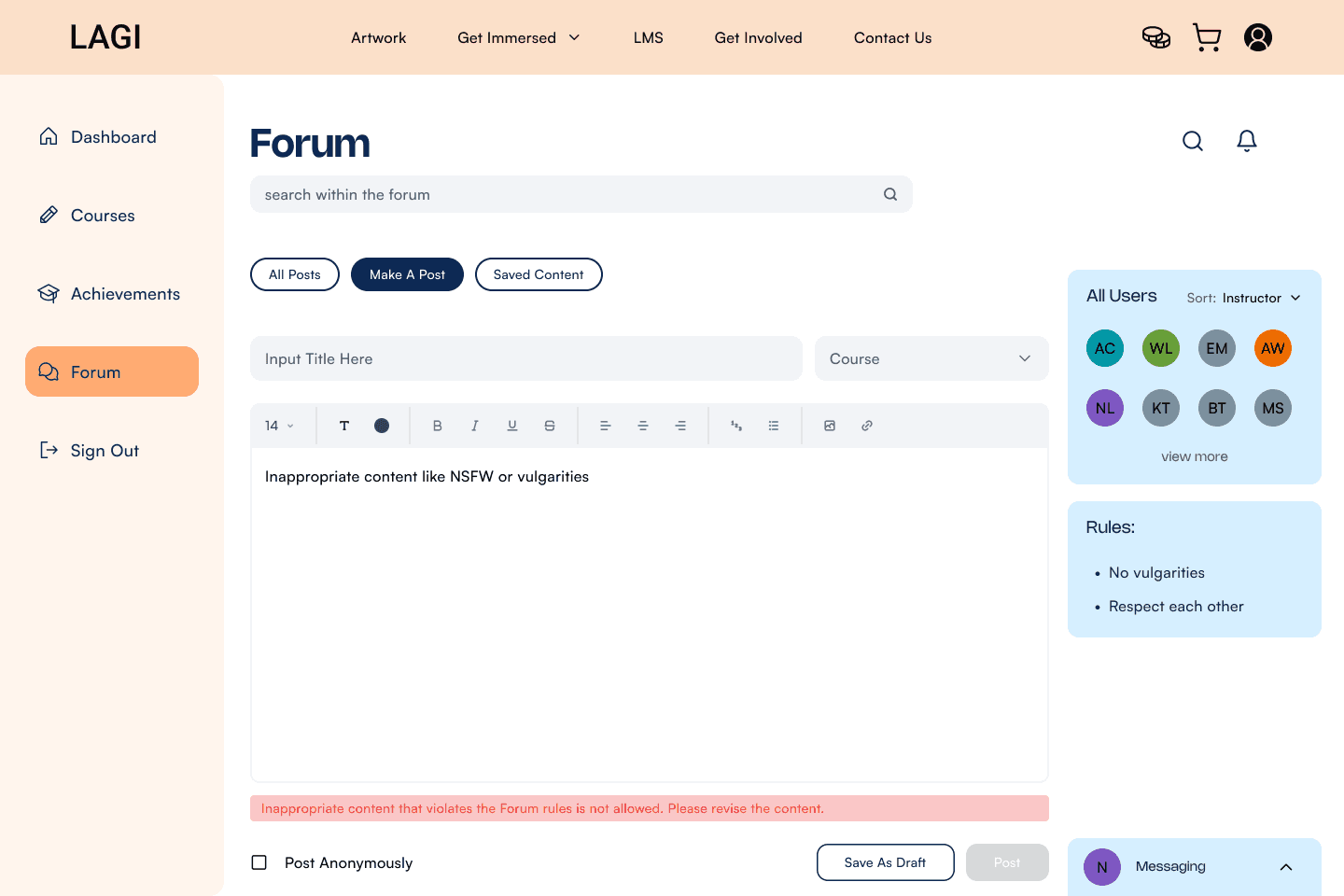
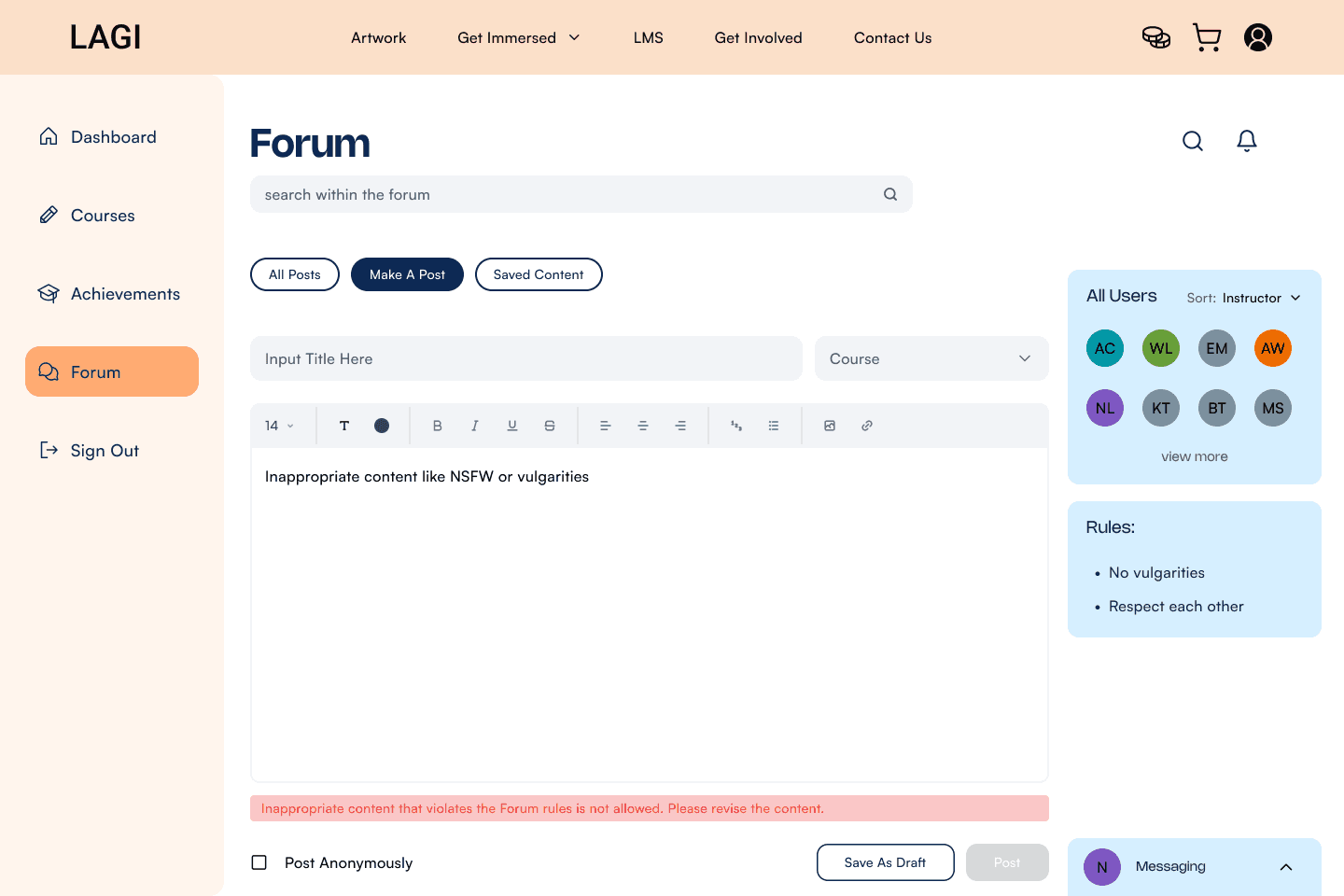
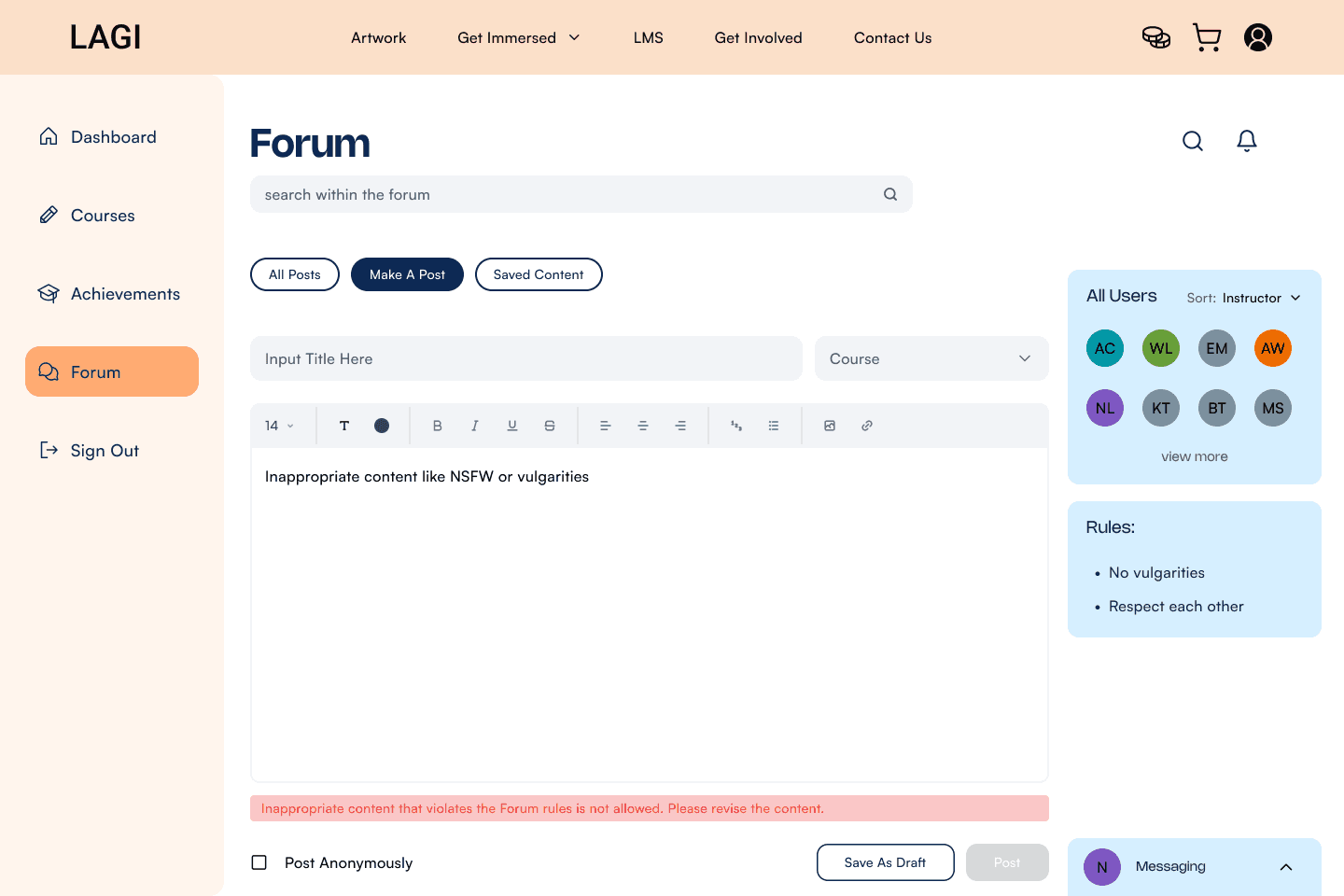
To ensure a safe and positive environment, the post button will be disabled to prevent submission if any inappropriate content is automatically detected.
To ensure a safe and positive environment, the post button will be disabled to prevent submission if any inappropriate content is automatically detected.



Forum - Make A Post Page (Error Message)
Forum - Make A Post Page (Error Message)
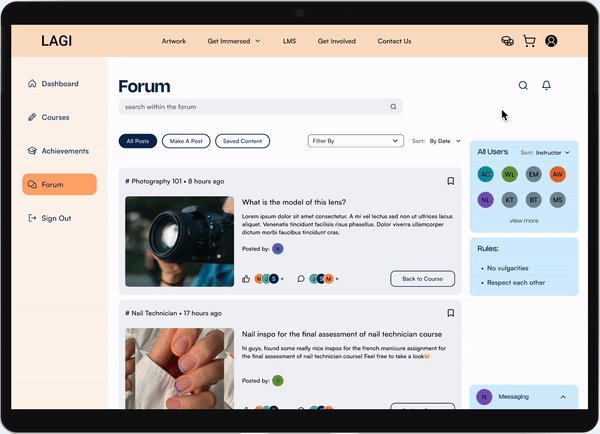
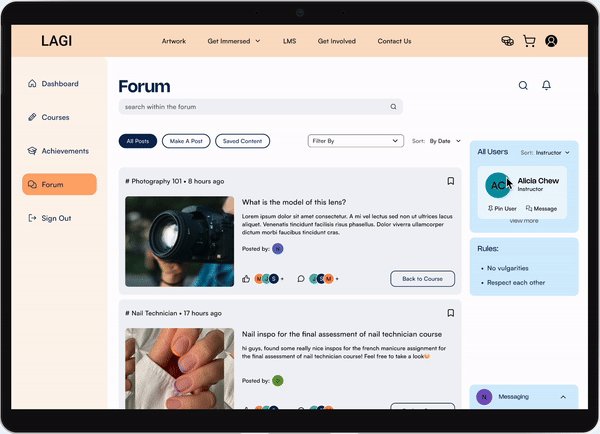
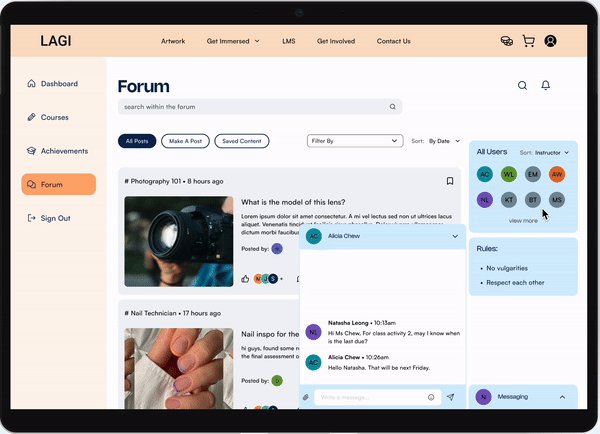
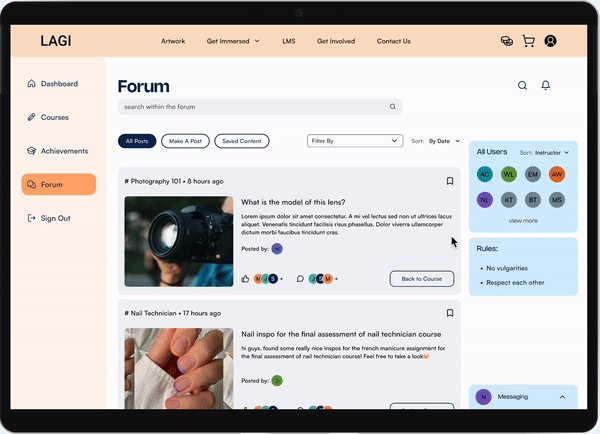
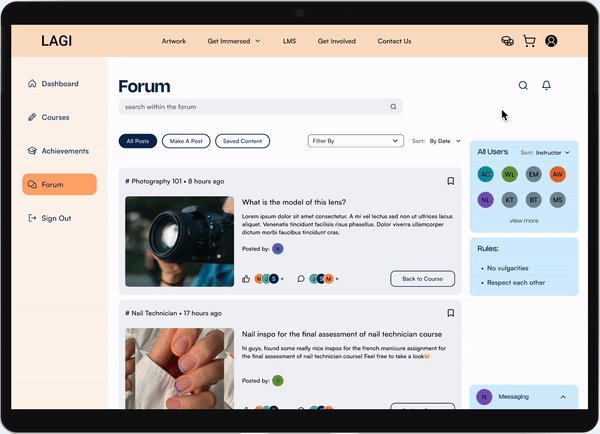
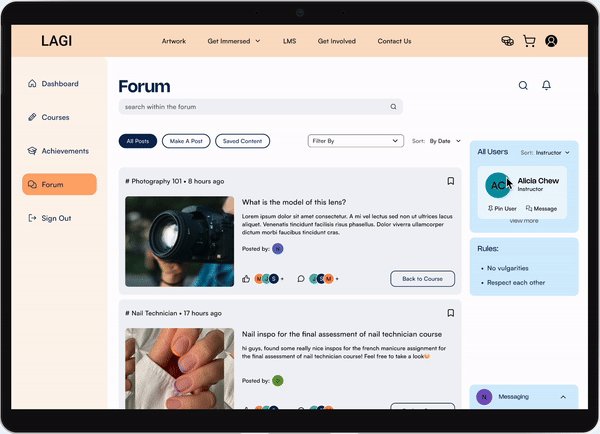
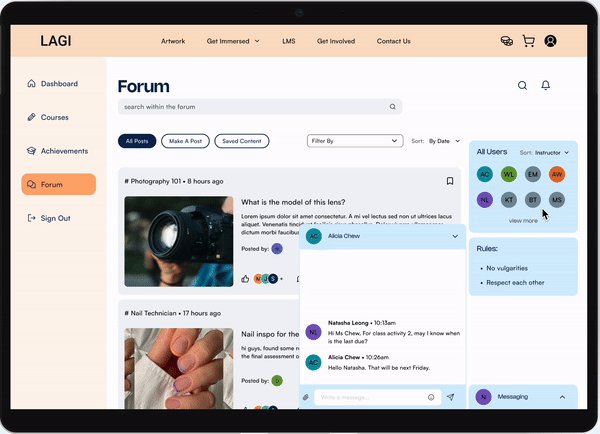
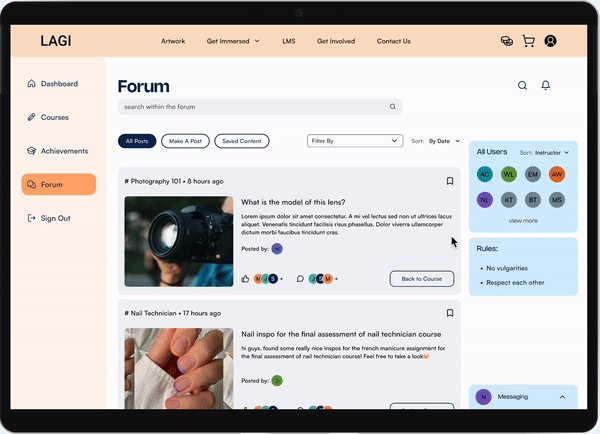
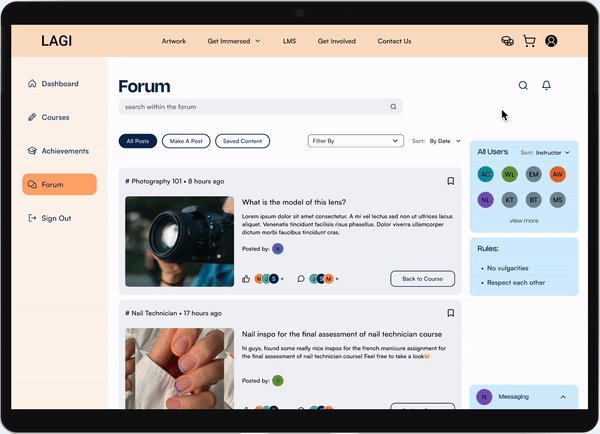
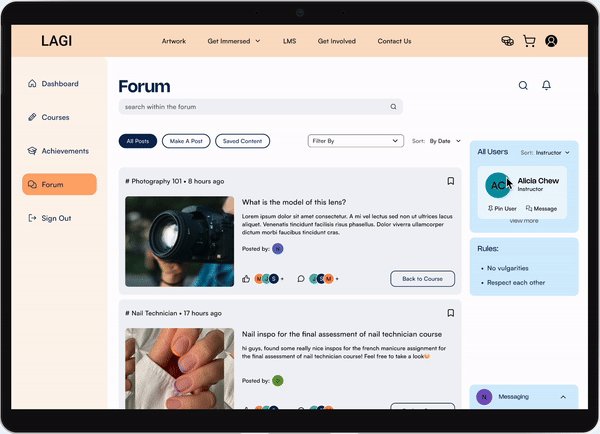
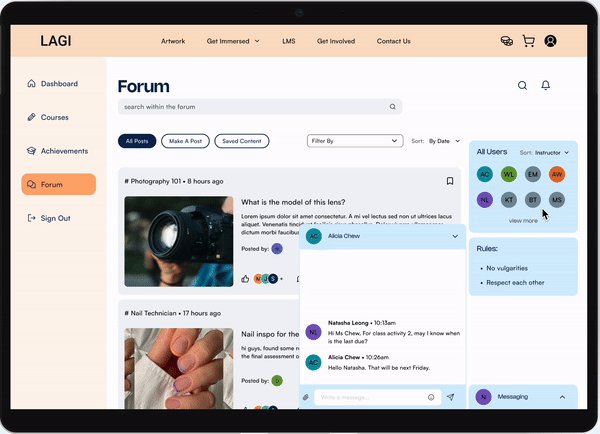
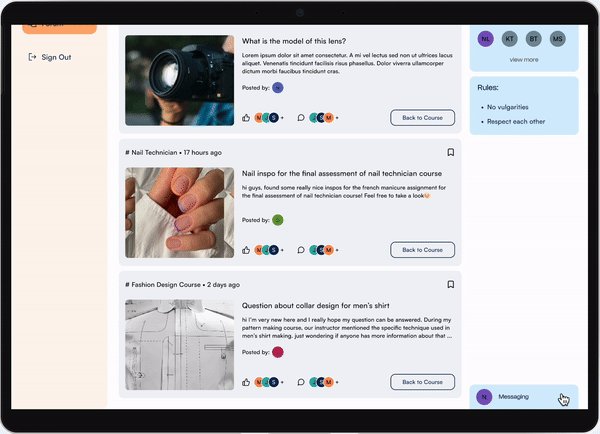
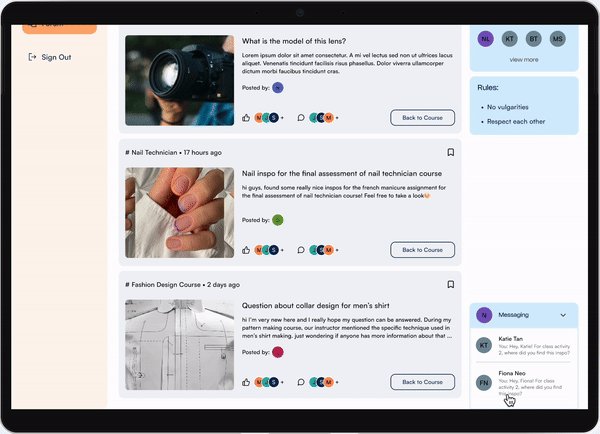
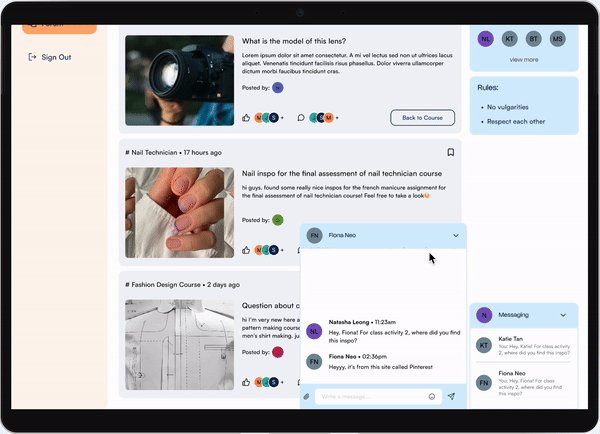
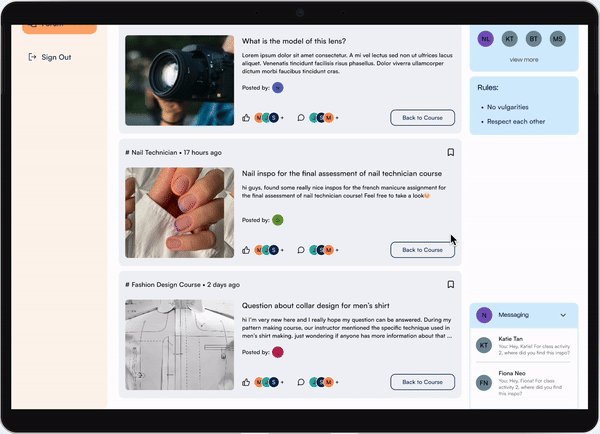
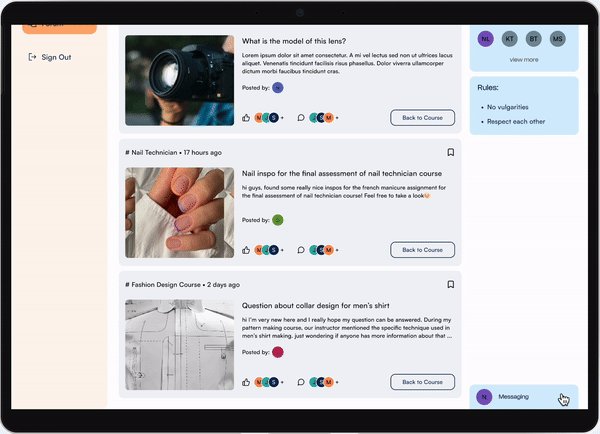
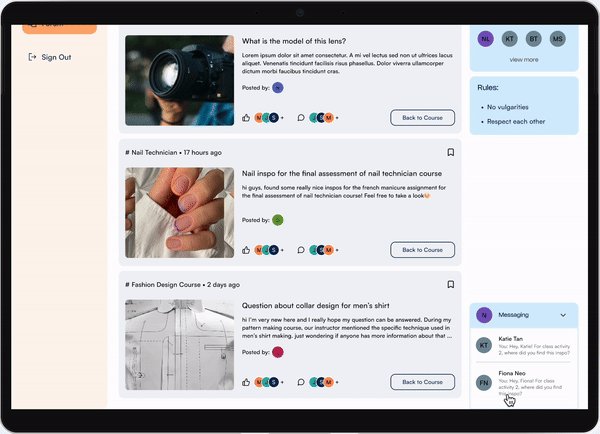
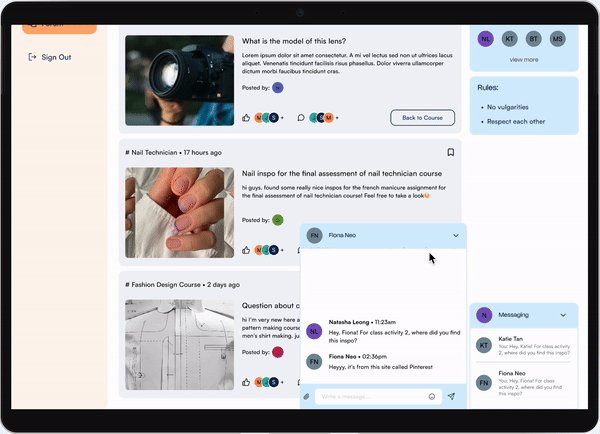
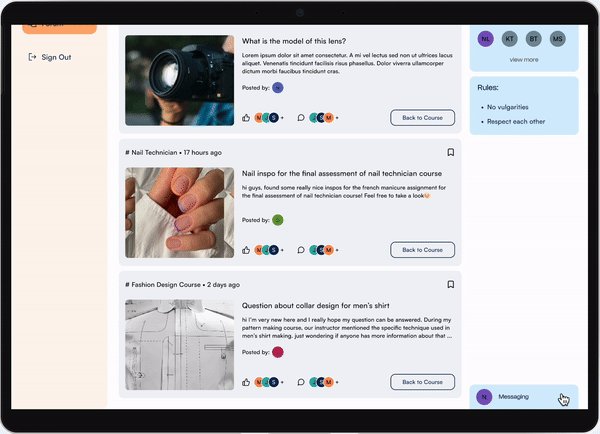
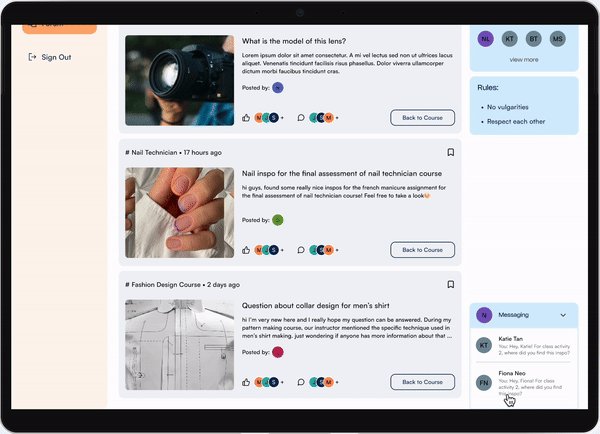
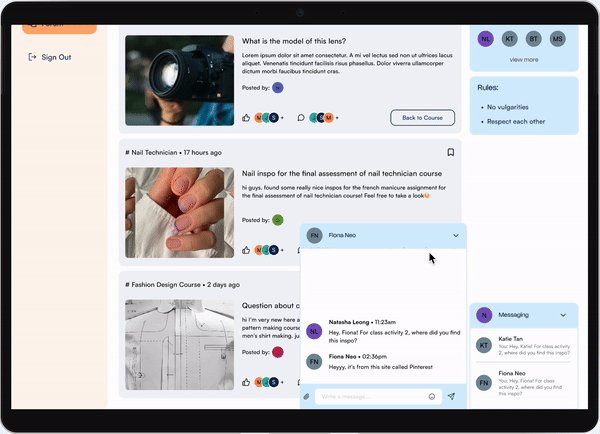
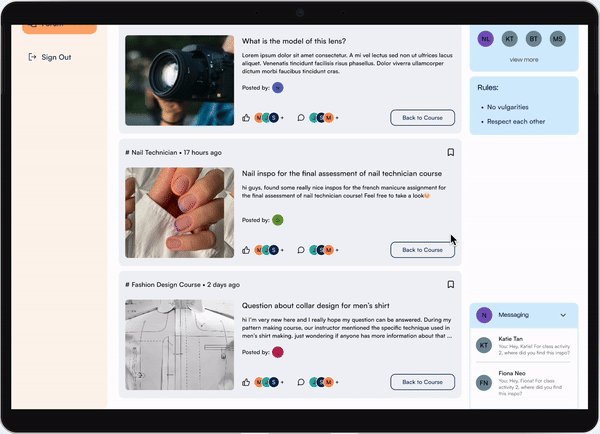
We implemented a private messaging feature that allows users to connect with peer learners, instructors, and mentors—who may be volunteers or alumni, depending on the context.
We implemented a private messaging feature that allows users to connect with peer learners, instructors, and mentors—who may be volunteers or alumni, depending on the context.



Forum - Messaging through All Users
Forum - Messaging through All Users



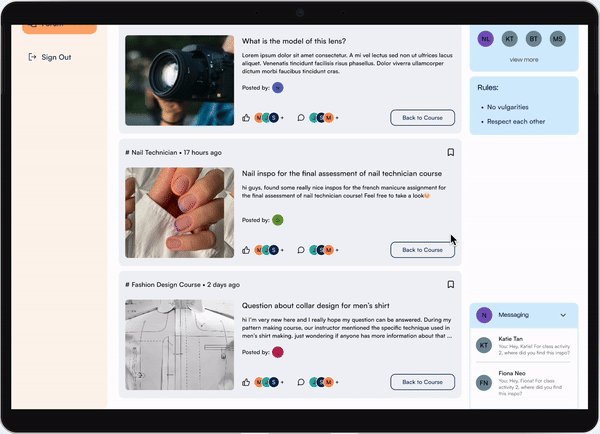
Forum - Messaging through Private Messaging Tab
Forum - Messaging through Private Messaging Tab
Another key insight emerged from volunteer and mentor feedback, as well as observations from our YAR session field study: NEET youth tend to become easily distracted during learning.
Another key insight emerged from volunteer and mentor feedback, as well as observations from our YAR session field study: NEET youth tend to become easily distracted during learning.
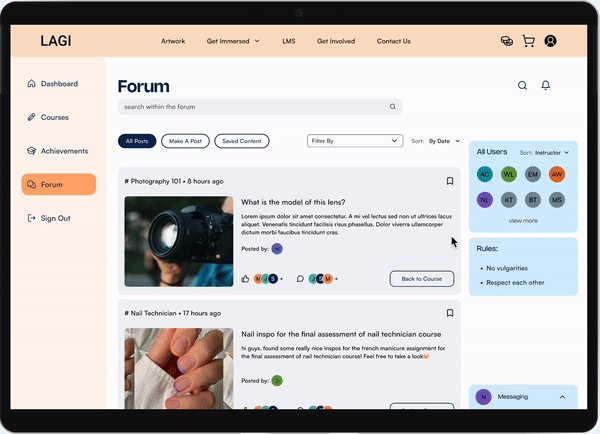
To address this, I chose to limit access to the private messaging feature by confining it to the Forum section, helping create a focused and uninterrupted learning experience.
To address this, I chose to limit access to the private messaging feature by confining it to the Forum section, helping create a focused and uninterrupted learning experience.
Key Insight 4
Key Insight 4
Key Insight 4
Gamification ≠ fun
Gamification ≠ fun
Given that gamification is a popular tool to drive engagement when it comes to the development of LMS, the actual practice of this tool should remain more cautious.
Given that gamification is a popular tool to drive engagement when it comes to the development of LMS, the actual practice of this tool should remain more cautious.
Users did express that certain very obvious applications of gamification from their learning experience, like mini games, didn't really spark their interest as they were very aware the mechanism nature of these gamification elements.
Users did express that certain very obvious applications of gamification from their learning experience, like mini games, didn't really spark their interest as they were very aware the mechanism nature of these gamification elements.
Design Solution 4
Design Solution 4
Design Solution 4
Retain the game-like look and feel in UI design, but keep the gamification subtle
Retain the game-like look and feel in UI design, but keep the gamification subtle
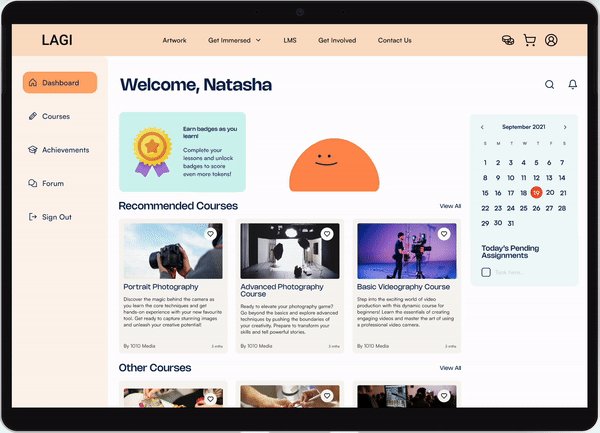
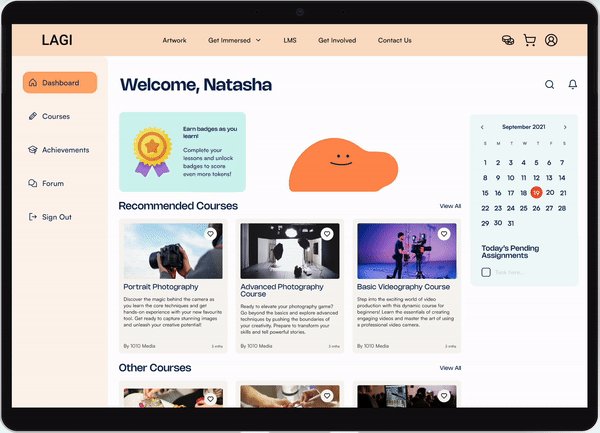
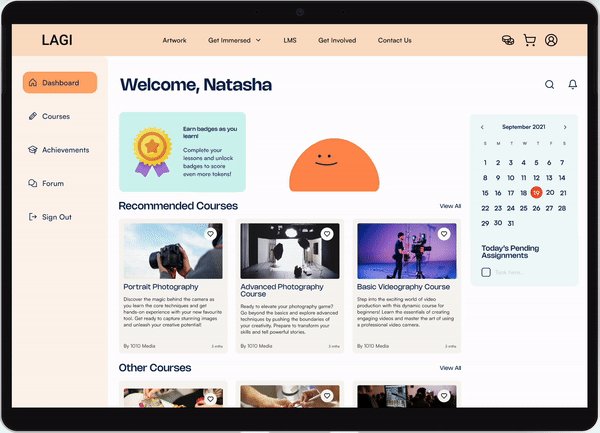
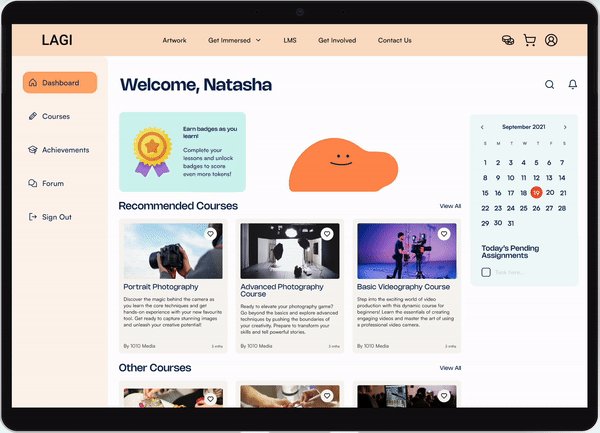
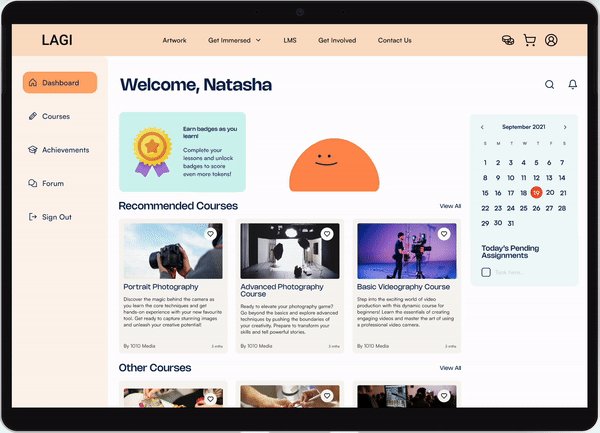
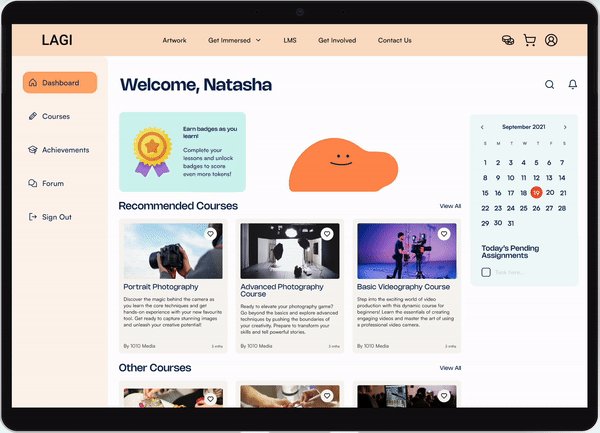
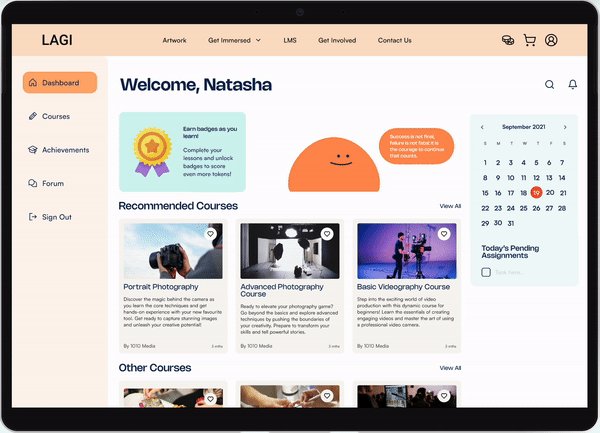
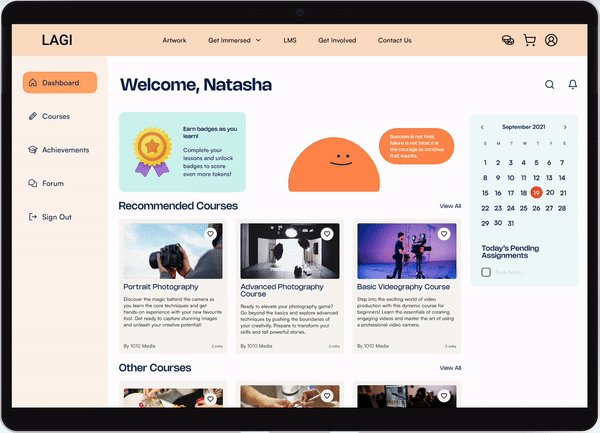
In the UI design, by using a more vibrant and lively colour palette compared to the typical calm and cool tones found in LMS, along with incorporating more decorative animations, I aim to achieve a cheerful, yet not childish, design style to better attract users.
In the UI design, by using a more vibrant and lively colour palette compared to the typical calm and cool tones found in LMS, along with incorporating more decorative animations, I aim to achieve a cheerful, yet not childish, design style to better attract users.






Loading Page - Welcoming Blob
Loading Page - Welcoming Blob



404 Error Page - Awkward Blob
404 Error Page - Awkward Blob



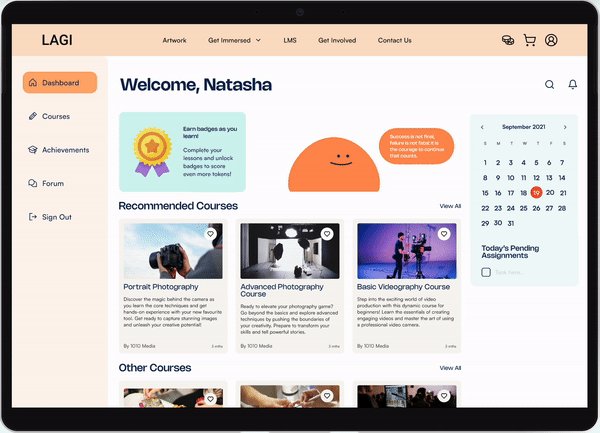
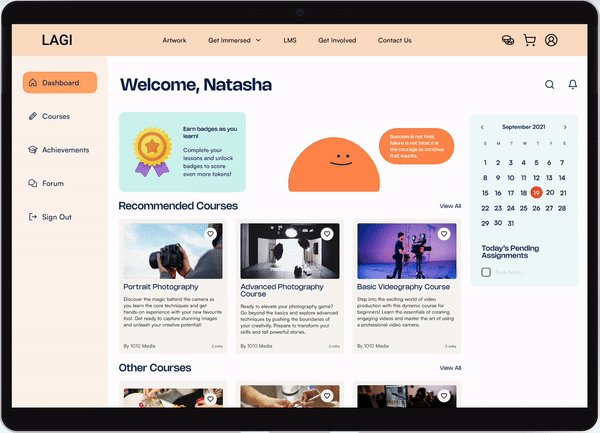
Logged-in User Dashboard - Encouraging Blob
Logged-in User Dashboard - Encouraging Blob
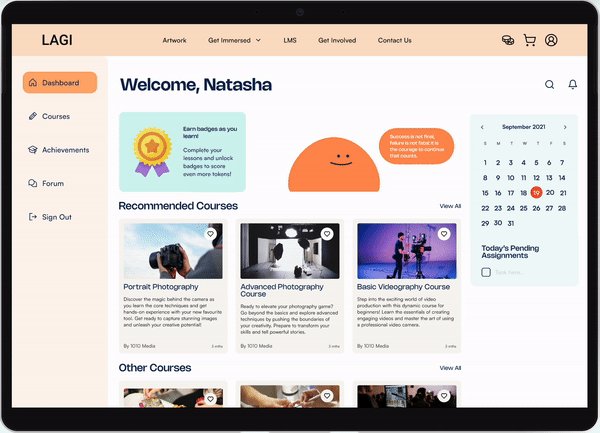
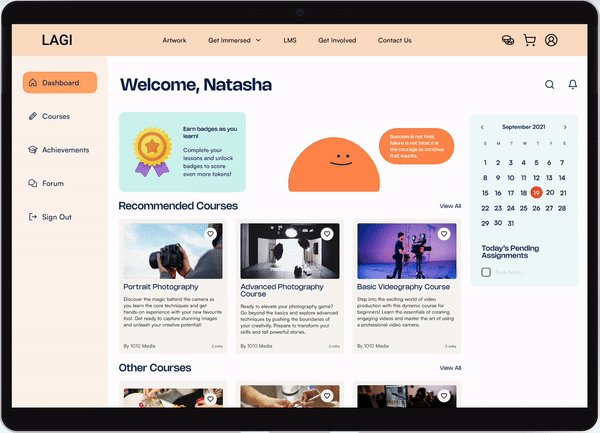
Regarding the use of gamification, subtle features like a badge reward system are incorporated to recognize users' learning efforts and boost motivation.
Regarding the use of gamification, subtle features like a badge reward system are incorporated to recognize users' learning efforts and boost motivation.



After completing a lesson, users can either proceed to the next lesson via the 'Next Lesson' button or return to the Dashboard, where a Badge Reminder displays their current progress and how close they are to earning their next badge.
After completing a lesson, users can either proceed to the next lesson via the 'Next Lesson' button or return to the Dashboard, where a Badge Reminder displays their current progress and how close they are to earning their next badge.
Usability Test and Reiteration
Usability Test and Reiteration
Usability Test and Reiteration
We evaluated the design solutions through usability tests. Given the limited timeline and the nature of the prototype, metrics like engagement and bounce rates couldn't be measured. Instead, the focus of the test was on assessing overall ease of use and gathering insights on users' sentiments during the experience and their perceptions of the product.
We evaluated the design solutions through usability tests. Given the limited timeline and the nature of the prototype, metrics like engagement and bounce rates couldn't be measured. Instead, the focus of the test was on assessing overall ease of use and gathering insights on users' sentiments during the experience and their perceptions of the product.
The good news is...
The good news is...
The good news is...
Based on our ovservation and users' post-test feedback, the overall ease of use met users' expected standards for an LMS product.
Based on our ovservation and users' post-test feedback, the overall ease of use met users' expected standards for an LMS product.
...But there's always room for improvements
...But there's always room for improvements
...But there's always room for improvements
#1
#1
During onboarding, 25% of users reported that, despite not finding topics of interest, they selected an option just to move forward.
During onboarding, 25% of users reported that, despite not finding topics of interest, they selected an option just to move forward.



This behaviour stemmed from a reluctance to manually input their interests and a lack of clarity about the purpose of sharing their preferences.
This behaviour stemmed from a reluctance to manually input their interests and a lack of clarity about the purpose of sharing their preferences.
Reiteration
Reiteration
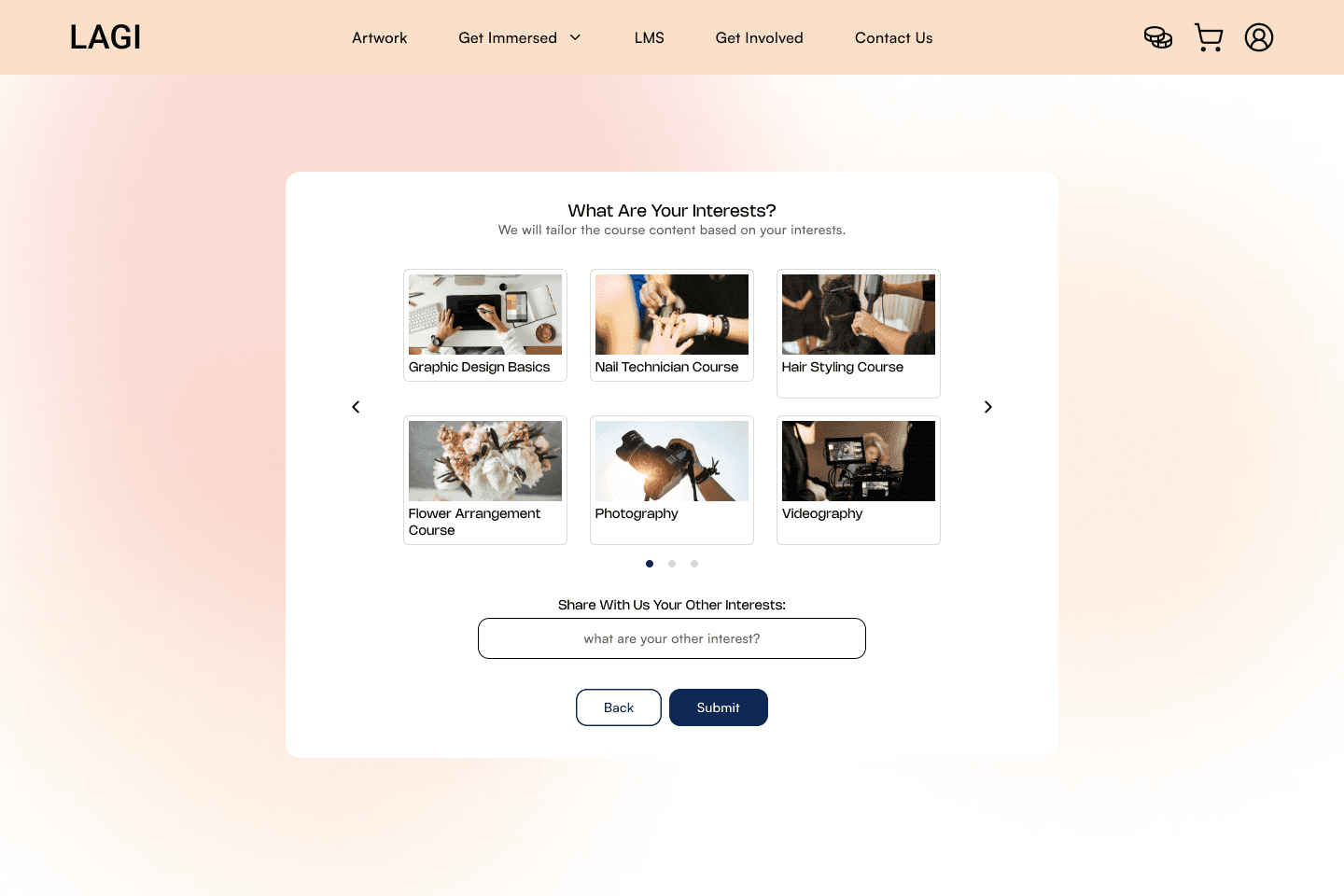
In our revised onboarding page, we added a brief message to clarify the purpose of collecting interests.
In our revised onboarding page, we added a brief message to clarify the purpose of collecting interests.






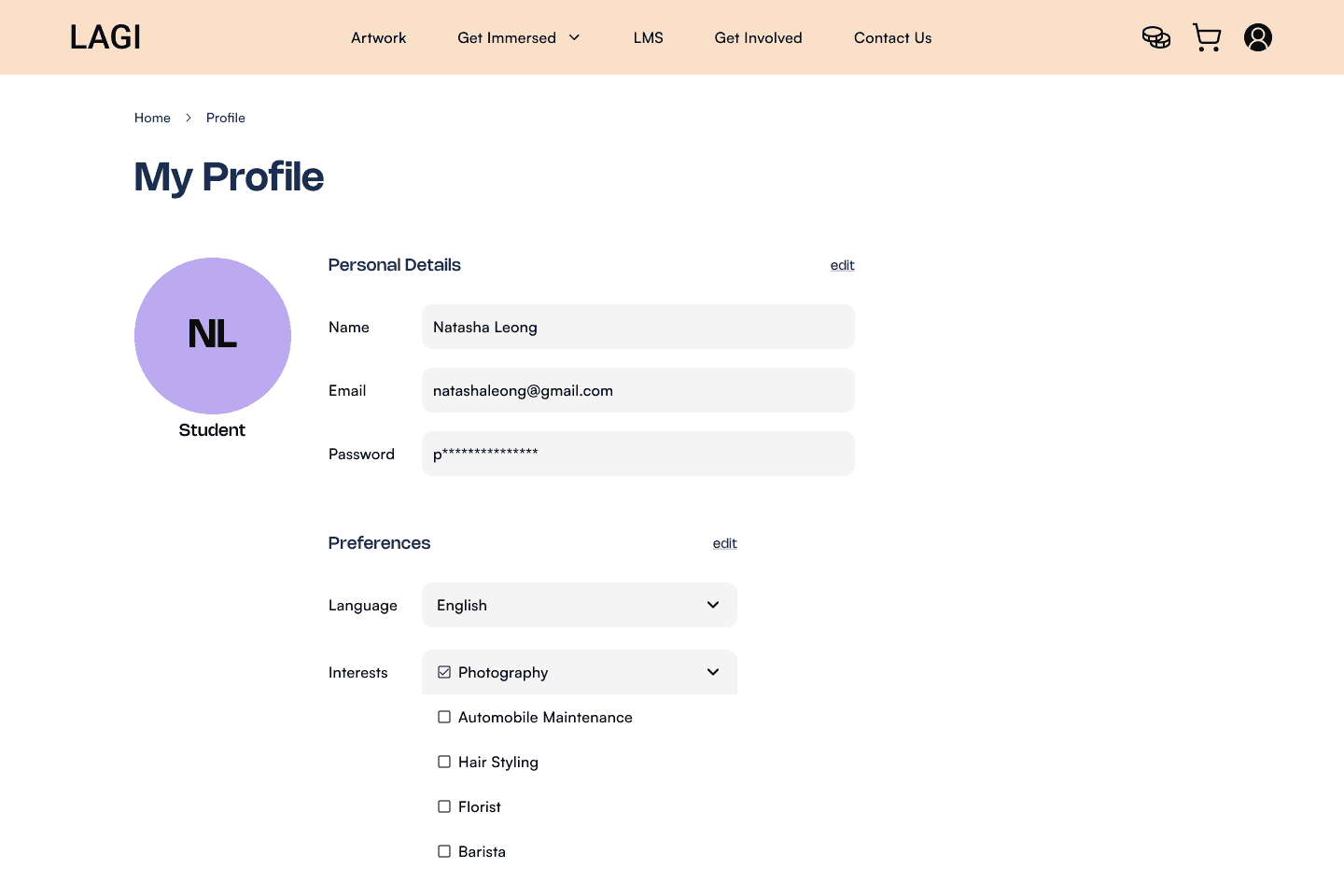
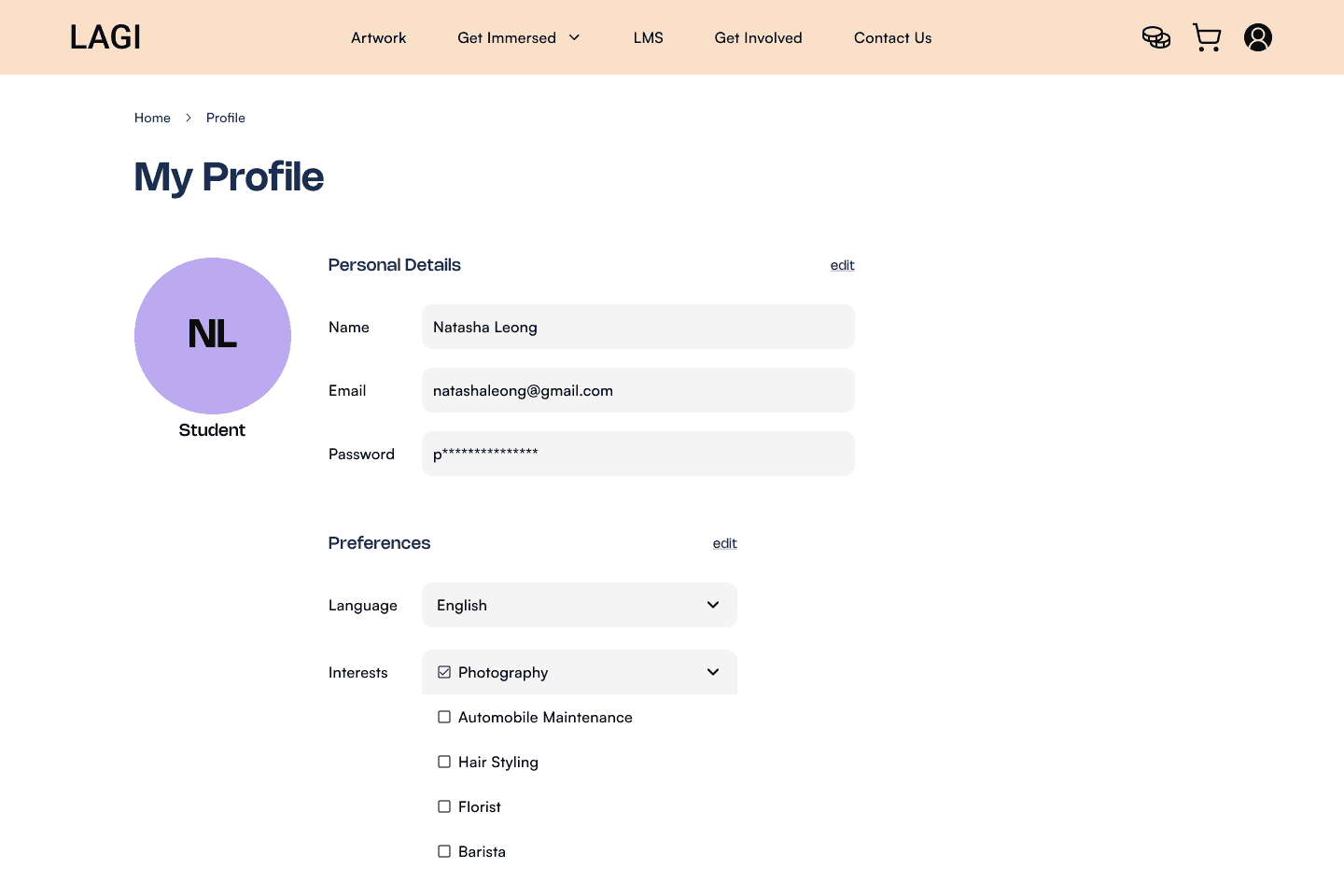
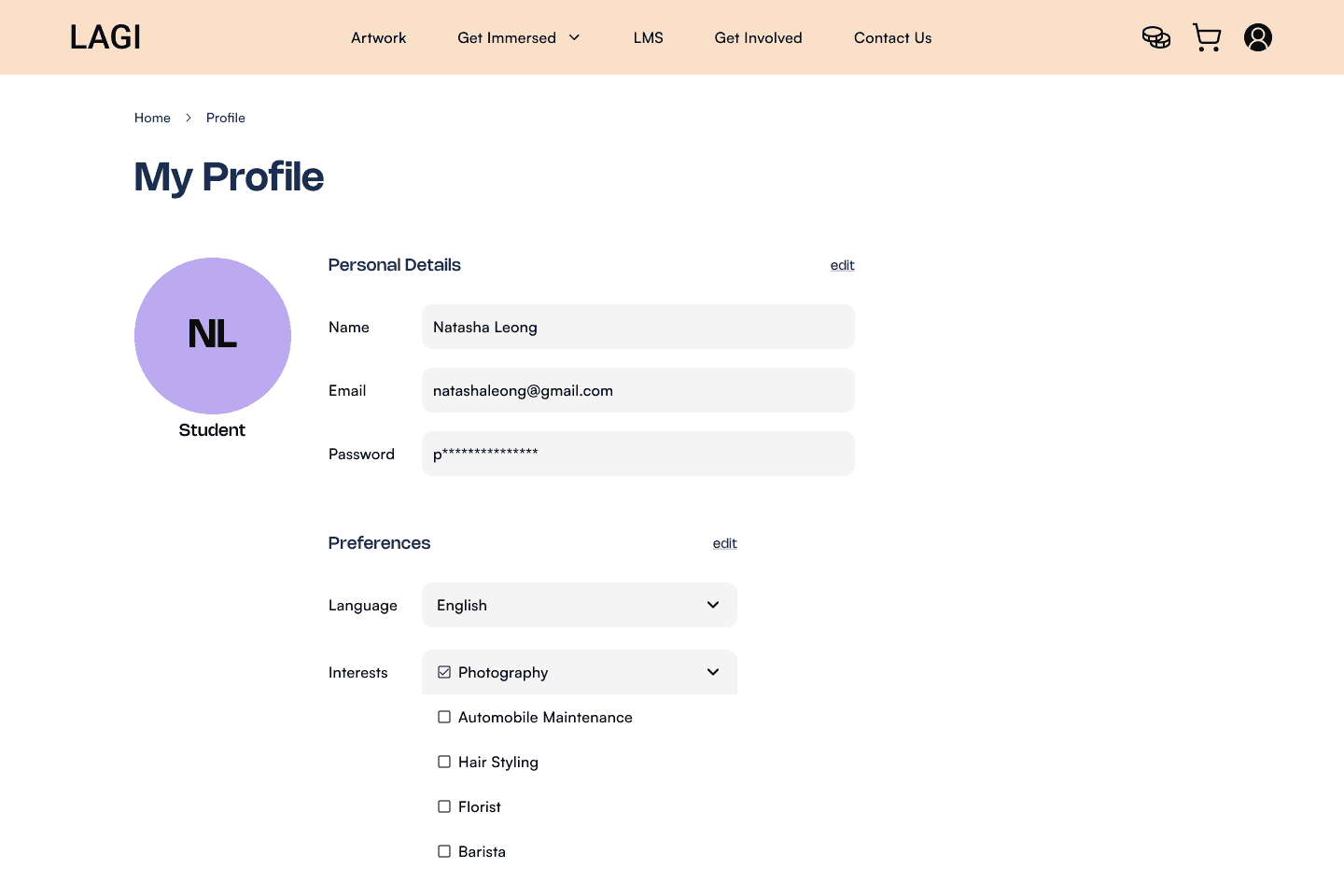
On the setting page, we enable users to update their interests even after the initial interests registration during on-boarding.
On the setting page, we enable users to update their interests even after the initial interests registration during on-boarding.



Click to enter Profile page
Click to enter Profile page
Click to enter Profile page
Change or select multiple interests.
Change or select multiple interests.
#2
#2
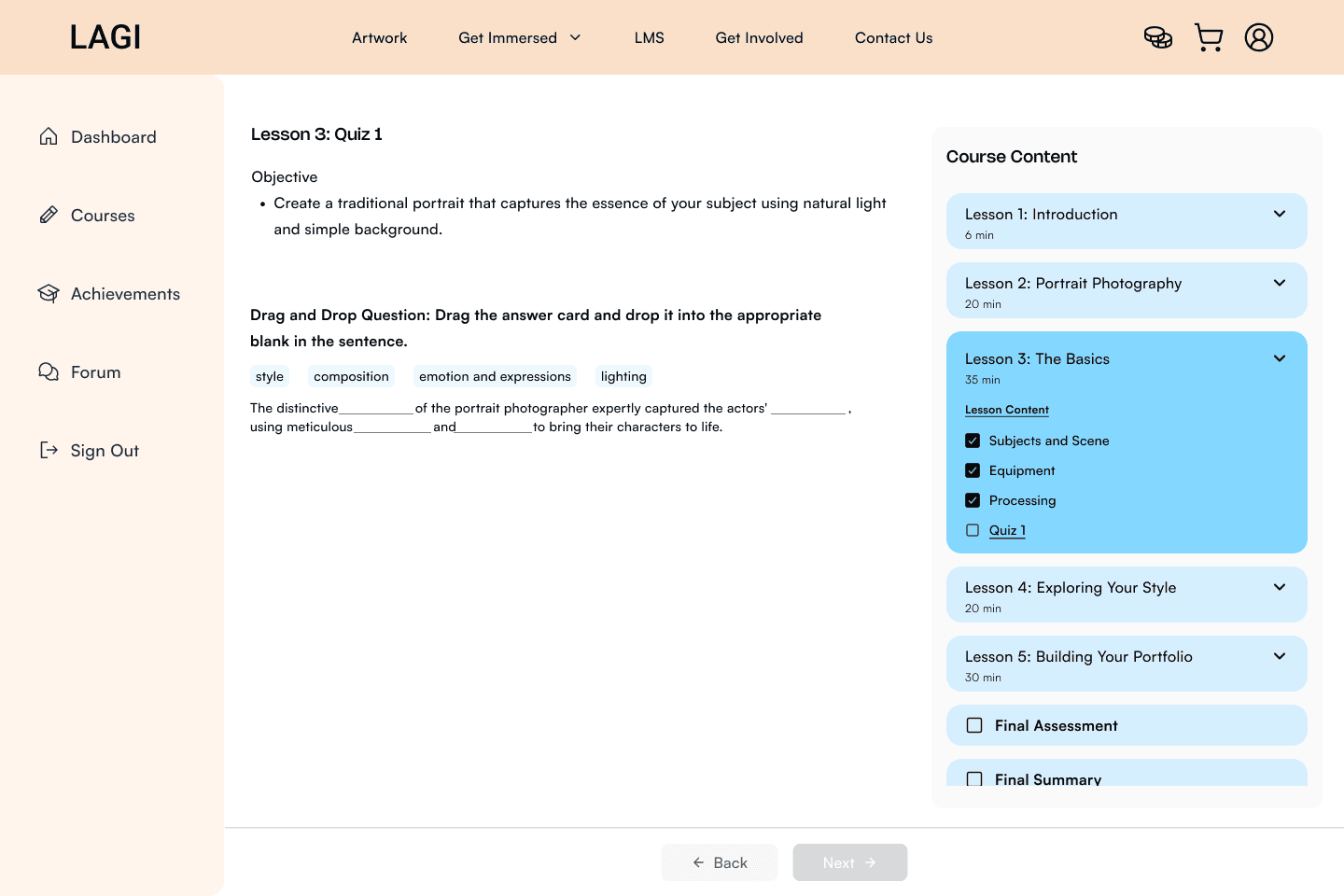
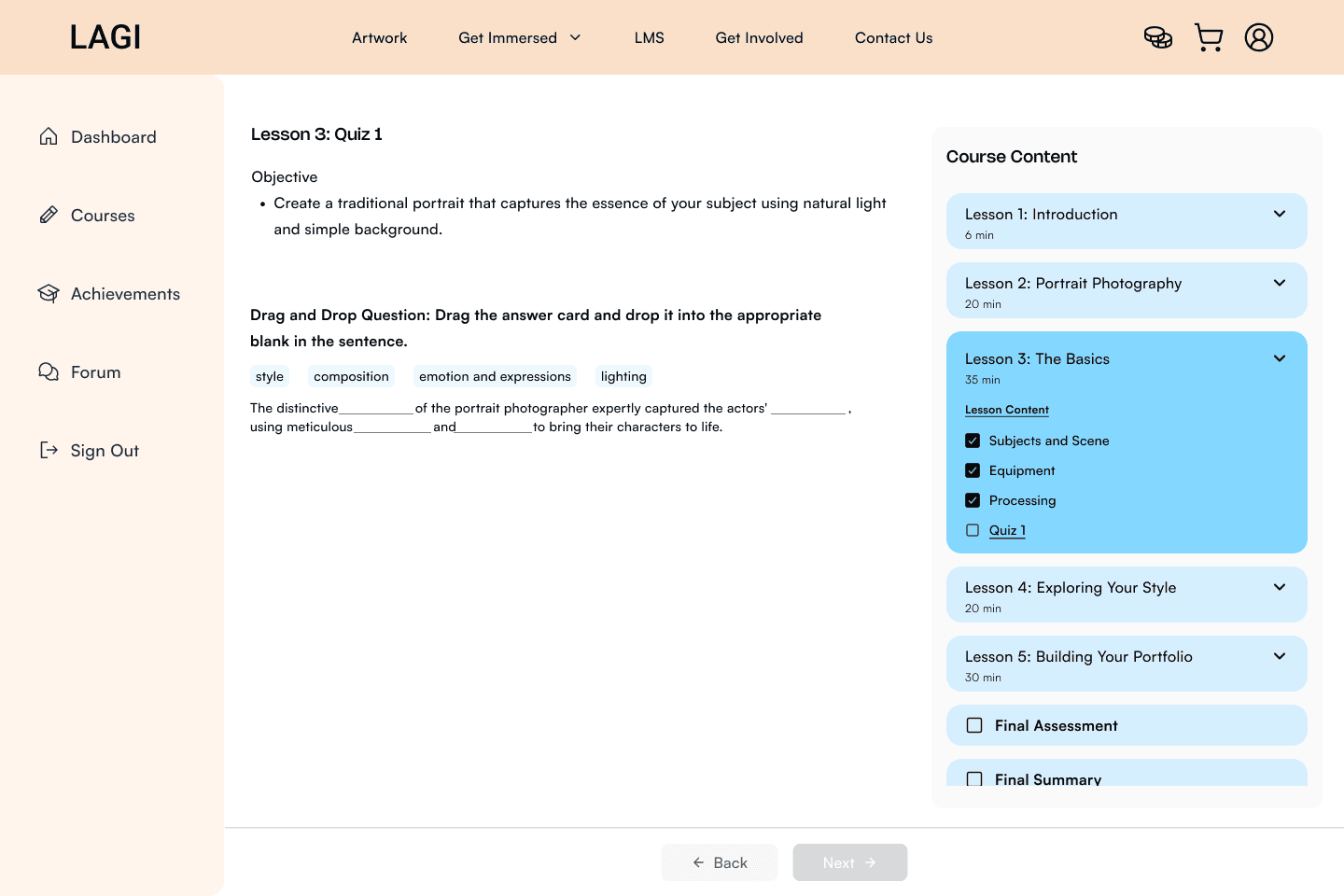
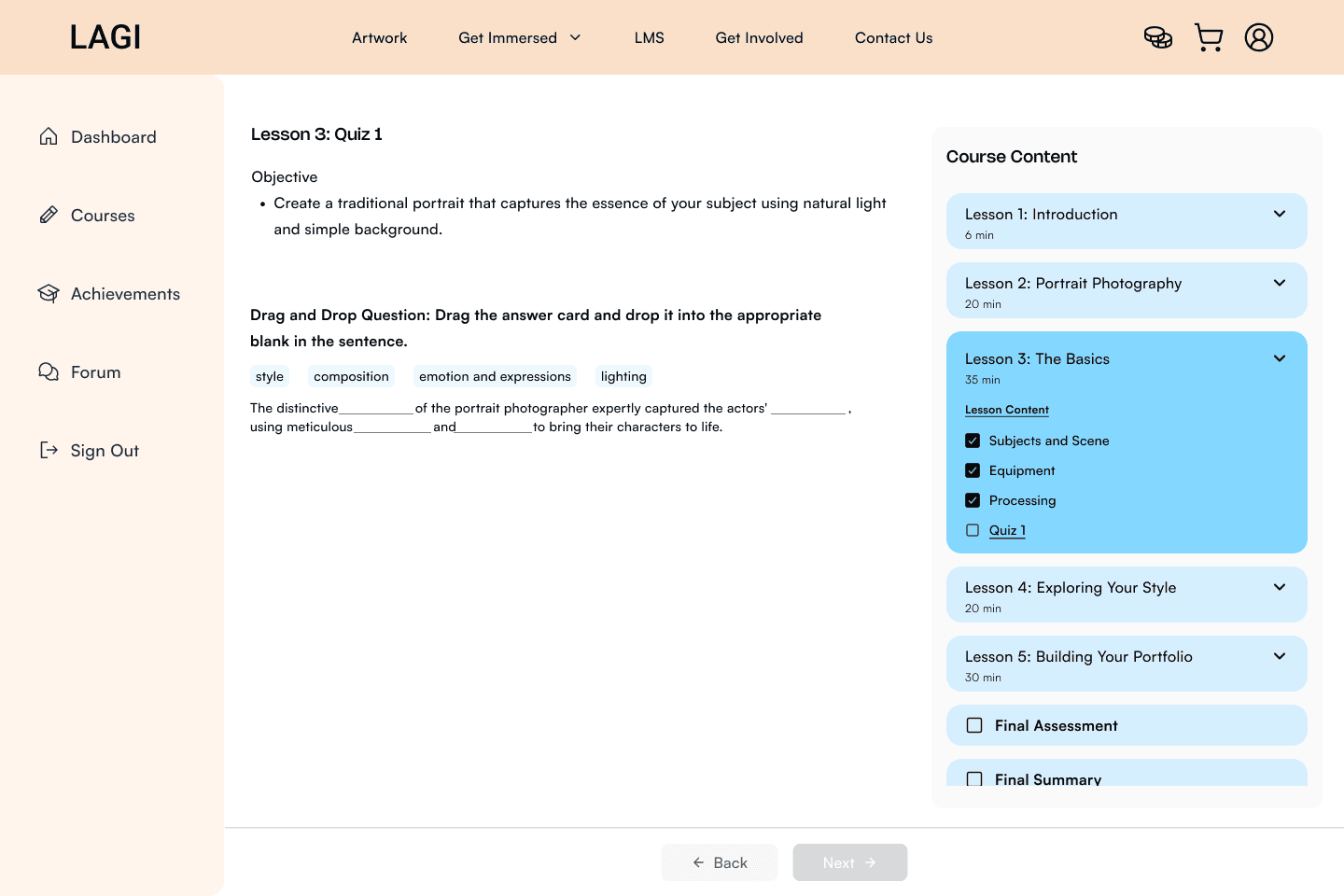
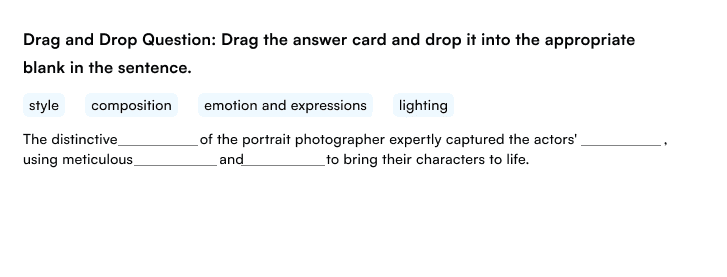
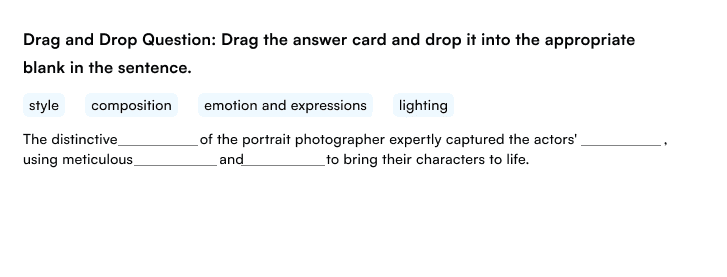
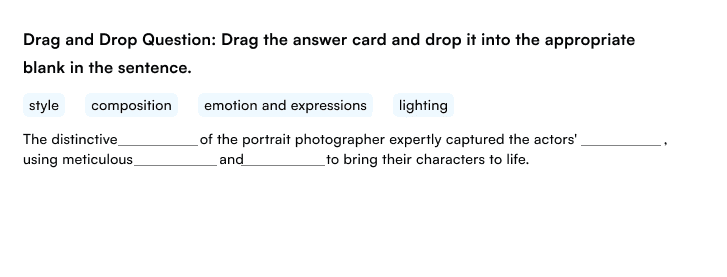
When tasked with completing the quiz in the usability test, users had trouble with certain question types, such as Drag and Drop, even with instruction provided.
When tasked with completing the quiz in the usability test, users had trouble with certain question types, such as Drag and Drop, even with instruction provided.



Quiz Page - Drag and Drop Question Type
Quiz Page - Drag and Drop Question Type






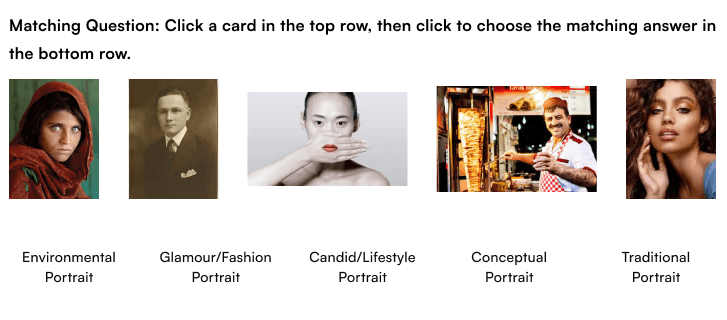
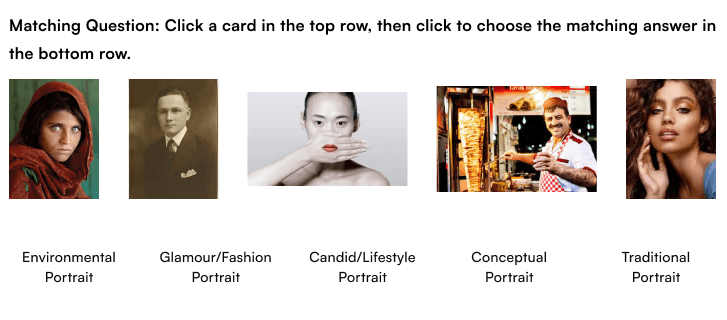
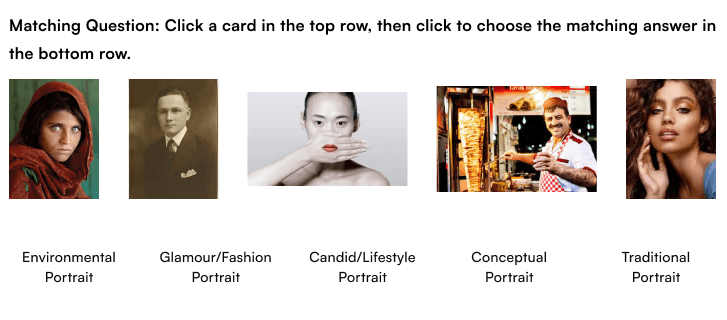
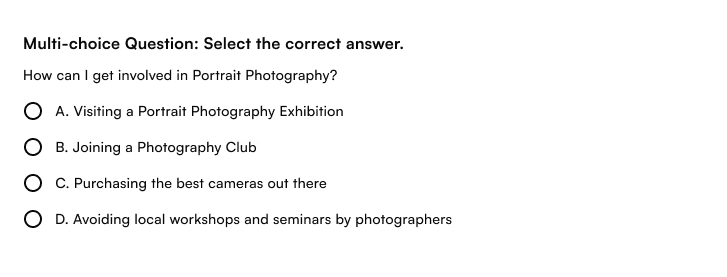
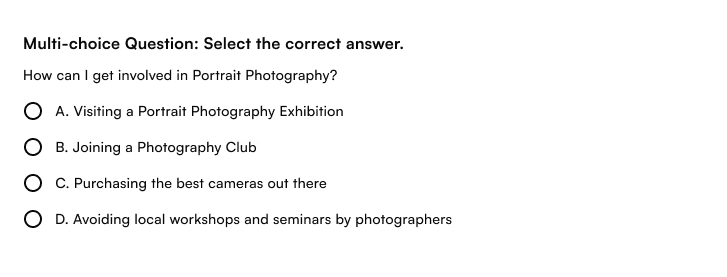
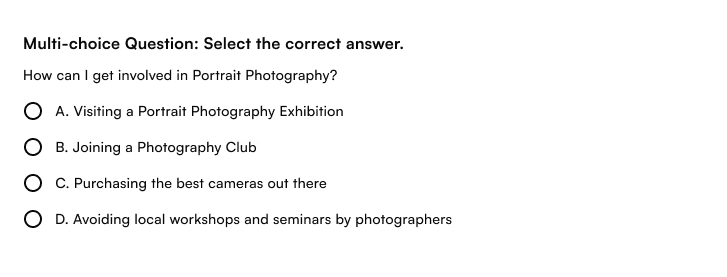
Users were able to complete familiar question types, such as multiple-choice and matching questions, with ease.
Users were able to complete familiar question types, such as multiple-choice and matching questions, with ease.



Drag-and-Drop questions can be operated in multiple ways on desktop, which led to confusion for over 50% of users during testing.
Many were unsure how to interact with these questions, resulting in incomplete quiz responses.
Drag-and-Drop questions can be operated in multiple ways on desktop, which led to confusion for over 50% of users during testing.
Drag-and-Drop questions can be operated in multiple ways on desktop, which led to confusion for over 50% of users during testing.
Many were unsure how to interact with these questions, resulting in incomplete quiz responses.
Many were unsure how to interact with these questions, resulting in incomplete quiz responses.
Reiteration
Reiteration
To enhance clarity, we implemented a mini video tutorial that provides direct guidance on how to complete the question.
To enhance clarity, we implemented a mini video tutorial that provides direct guidance on how to complete the question.



What should come next?
What should come next?
What should come next?
As LAGI is still in the concept development stage, our design currently serves prototyping purposes, with full development not yet close to product launch.
As LAGI is still in the concept development stage, our design currently serves prototyping purposes, with full development not yet close to product launch.
However, based on this design version, I propose that, upon launch, tracking and analyzing following metrics will play an instrumental role in guiding future product improvements and optimizations:
However, based on this design version, I propose that, upon launch, tracking and analyzing following metrics will play an instrumental role in guiding future product improvements and optimizations:
User Satisfaction Metrics
User Satisfaction Metrics
User Satisfaction Metrics
User Feedback and Ratings
User Feedback & Ratings
Ratings for courses and overall experience satisfaction scores provide qualitative insight.
Ratings for courses and overall experience satisfaction scores provide qualitative insight.
Net Promoter Score (NPS)
Measures users' willingness to recommend LAGI. Based on user research, I determined that peer word-of-mouth can have a significant impact, especially in increasing user awareness and interest.
Measures users' willingness to recommend LAGI. Based on user research, I determined that peer word-of-mouth can have a significant impact, especially in increasing user awareness and interest.
Engagement with Social&Community Features
Engagement with Social & Community Features
Engagement with Social & Community Features
Engagement with Social&Community Features
Our design invested significant effort in developing the Forum section. Tracking the percentage of users who post, comment, or view forum will be crucial in assessing whether this should remain a key focus in the future.
Our design invested significant effort in developing the Forum section. Tracking the percentage of users who post, comment, or view forum will be crucial in assessing whether this should remain a key focus in the future.
Messaging Usage Rate
Measures how often users interact through private messaging features.
Measures how often users interact through private messaging features.
Learning Progress Metrics
Learning Progress Metrics
Learning Progress Metrics
Quiz and Test Scores
Average scores can reveal content difficulty or instructional effectiveness.
Average scores can reveal content difficulty or instructional effectiveness.
Time to Completion
Considering the short attention span of the target users, measuring average time users spend to complete a course can help greatly in evaluating pacing and course structure.
Considering the short attention span of the target users, measuring average time users spend to complete a course can help greatly in evaluating pacing and course structure.
Bounce rate & Drop-off Points
Identifying points where users stop progressing highlights areas for potential content or design adjustments. Understanding thoroughly the causes of drop-off will be essential for driving up retention and return rates.
Identifying points where users stop progressing highlights areas for potential content or design adjustments. Understanding thoroughly the causes of drop-off will be essential for driving up retention and return rates.
This was my first client project, and it was a blast working with Edmund, the CEO of 10:10 Media Production. We had the kind of freedom and trust that every UX designer dreams of.
This was my first client project, and it was a blast working with Edmund, the CEO of 10:10 Media Production. We had the kind of freedom and trust that every UX designer dreams of.
Huge thanks to my awesome teammates, Jeremy, Joey, and Sarah. We pulled this off together as a team!
Huge thanks to my awesome teammates, Jeremy, Joey, and Sarah. We pulled this off together as a team!
Prioritisation is the key
Prioritisation is the key
Prioritisation is the key
Designing an LMS product posed significant challenges, particularly with the heavy workload and a tight timeline of just three weeks. From the start, my team and I recognized the need to prioritize building the MVP (Minimum Viable Product) rather than aiming too high and risking overpromising to our client.
Designing an LMS product posed significant challenges, particularly with the heavy workload and a tight timeline of just three weeks. From the start, my team and I recognized the need to prioritize building the MVP (Minimum Viable Product) rather than aiming too high and risking overpromising to our client.
Despite the time constraints, we chose to follow a full design process, placing a strong emphasis on the discovery and define stages. This decision stemmed from our understanding of how nuanced designing for the NEET (Not in Education, Employment, or Training) target group is, and our lack of knowledge about this often misunderstood community.
Despite the time constraints, we chose to follow a full design process, placing a strong emphasis on the discovery and define stages. This decision stemmed from our understanding of how nuanced designing for the NEET (Not in Education, Employment, or Training) target group is, and our lack of knowledge about this often misunderstood community.
By conducting thorough user research, we were able to debunk common myths and gather valuable insights that ultimately streamlined our design and delivery process.
By conducting thorough user research, we were able to debunk common myths and gather valuable insights that ultimately streamlined our design and delivery process.
The show must still go on (even when things don't go as planned)
The show must still go on (even when things don't go as planned)
The show must still go on (even when things don't go as planned)
No matter how well and detailed we plan, unexpected disruptions can always throw things off course. A lot of times, that’s just the nature of working on real client projects.
No matter how well and detailed we plan, unexpected disruptions can always throw things off course. A lot of times, that’s just the nature of working on real client projects.
But hey, the show must go on! We always aim to deliver our best, no matter what. I’ve learned that being able to adapt to these ever-changing circumstances and adjust the planning accordingly when needed is key.
But hey, the show must go on! We always aim to deliver our best, no matter what. I’ve learned that being able to adapt to these ever-changing circumstances and adjust the planning accordingly when needed is key.
Sooo…Shall we dance?
Sooo…Shall we dance?
Sooo…Shall we dance?
Let's connect and craft some wonders together
Let's connect and craft some wonders together
Let's connect and craft some wonders together

©2024 All Rights Reserved


